안녕하세요 워누입니다!
오늘은 비주얼 스튜디오 코드(VS Code)에서 FTP 연결하는 방법을 포스팅해보겠습니다😃
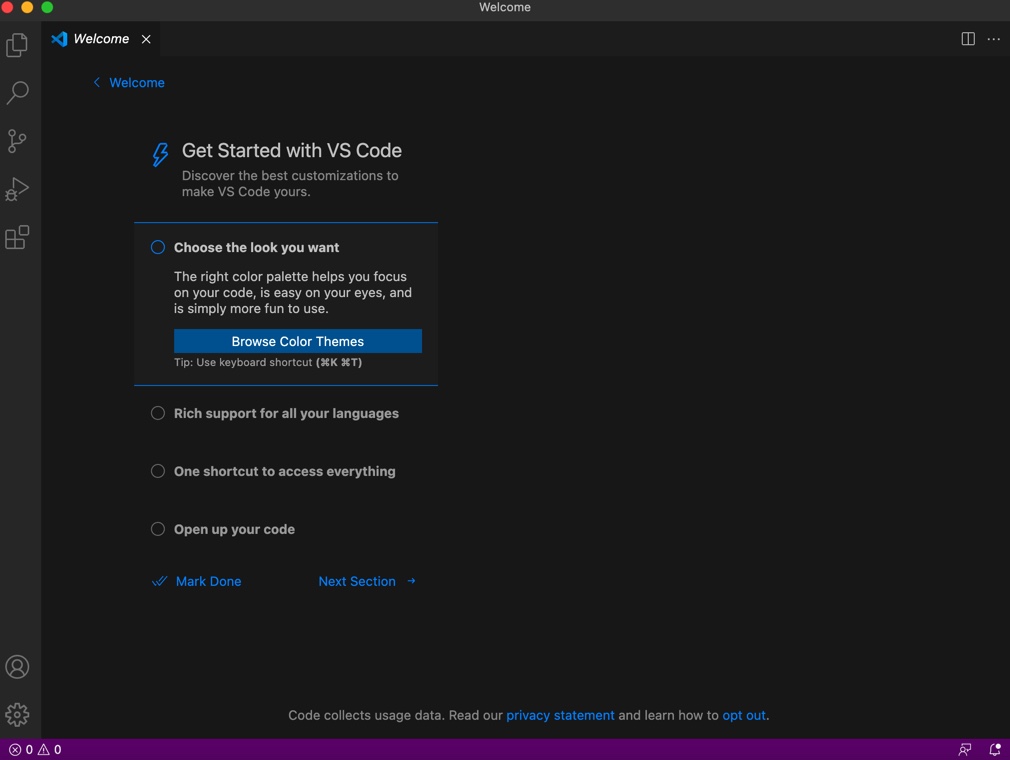
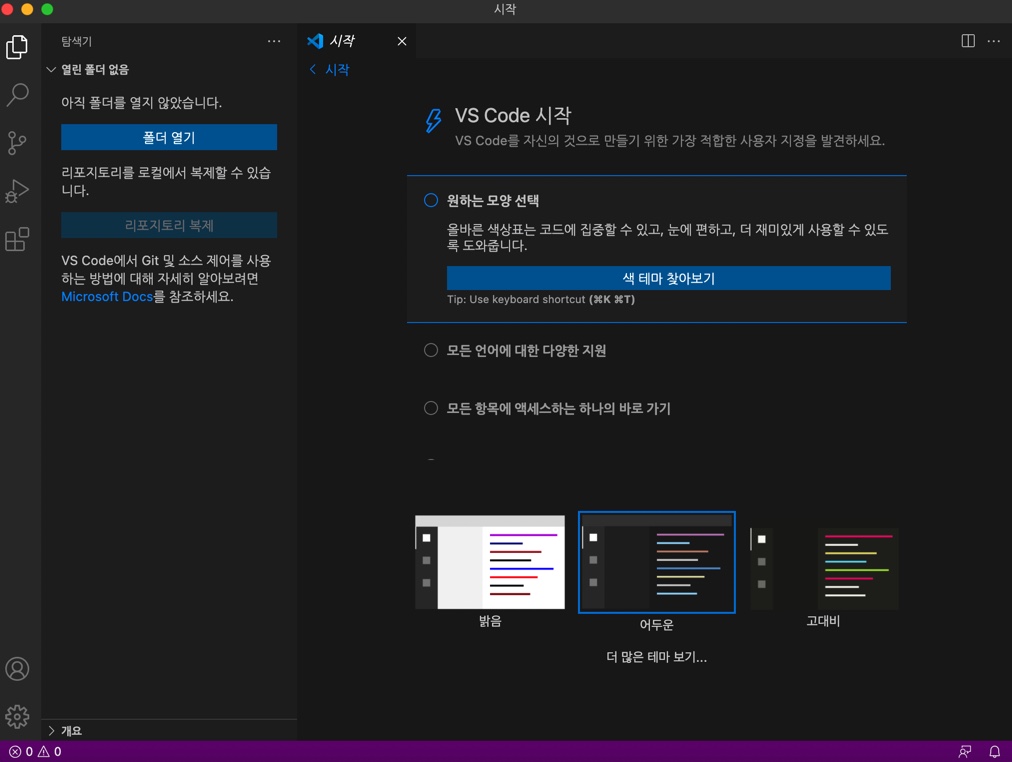
우선 VS Code를 실행하면 아래와 같이 첫 화면이 보이실 겁니다!

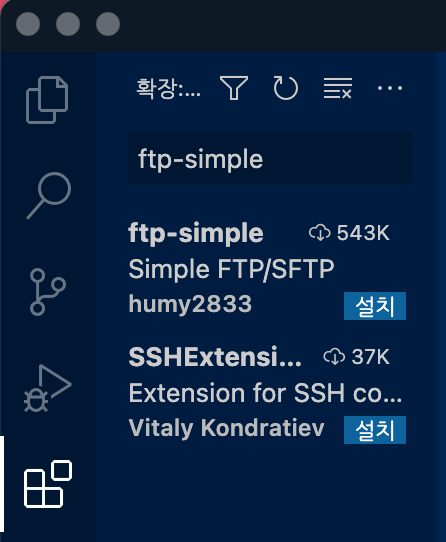
해당 화면에서 마켓플레이스 검색창에 "ftp-simple"을 입력해주세요!

설치 버튼을 클릭하시면 바로 설치가 됩니다!
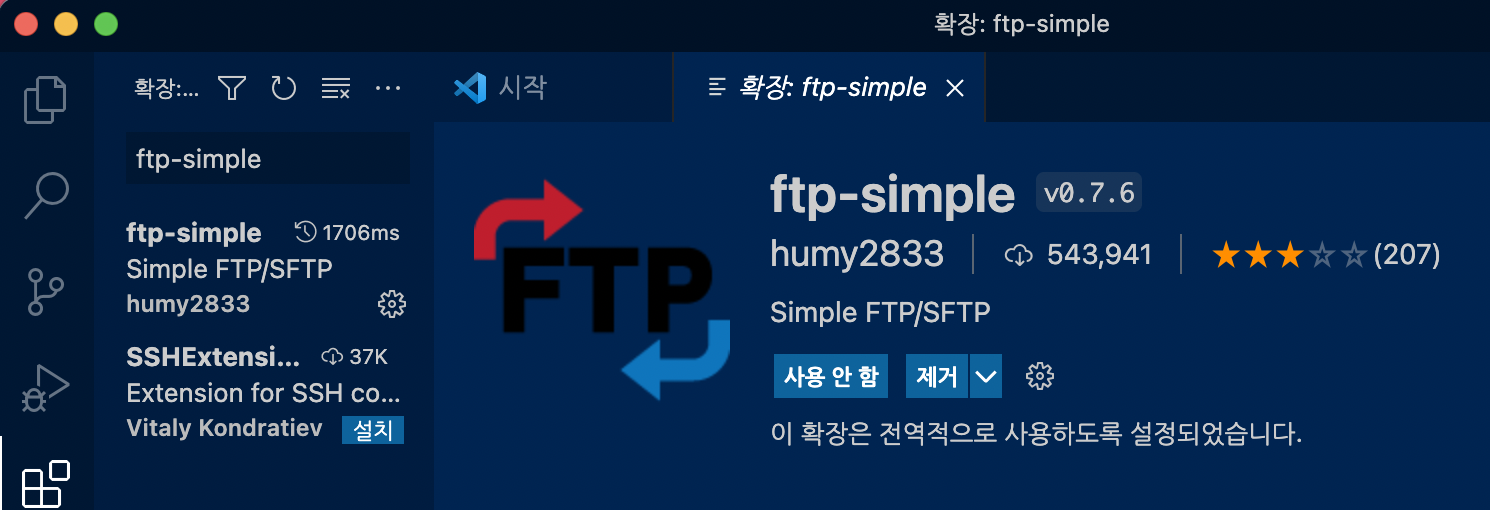
완료가 되면 아래 화면처럼 보일텐데요, 제가 설치할 때 최신버전은 0.7.6이었네요!

이렇게 설치가 완료되었다면 키보드의 'F1' 단축기를 누르거나,
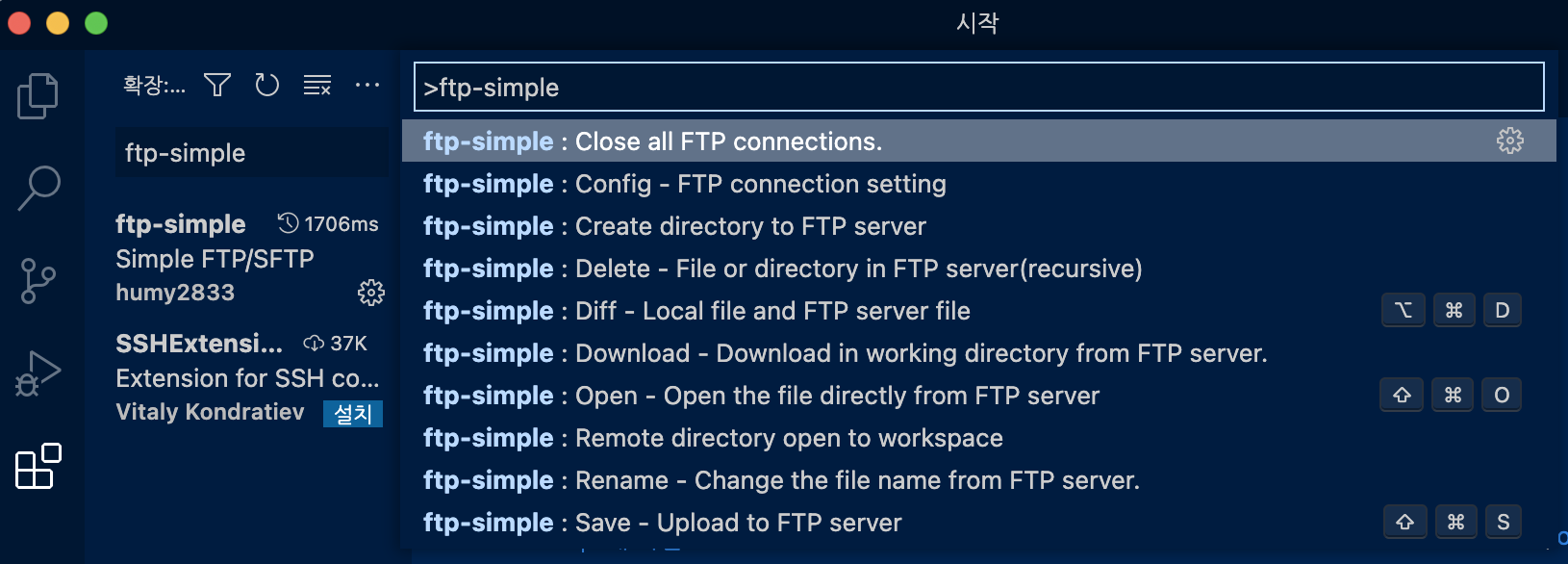
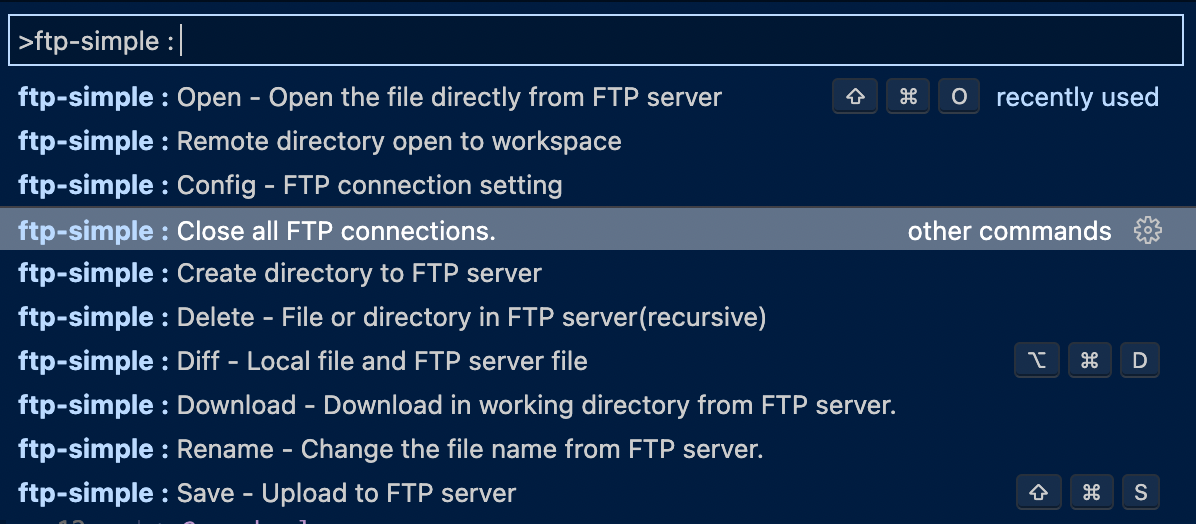
명령어 입력창으로 직접 이동해서 'ftp-simple'이라는 명령어를 입력해봅시다!
(엔터는 아직 누르지 마세요!!)

FTP를 연결하려면 어떤 서버에 연결할 것인지 먼저 세팅해줘야겠죠?
그래서 활성화된 명령어들 중에 "ftp-simple : Config - FTP connection setting"을 클릭해줍시다!

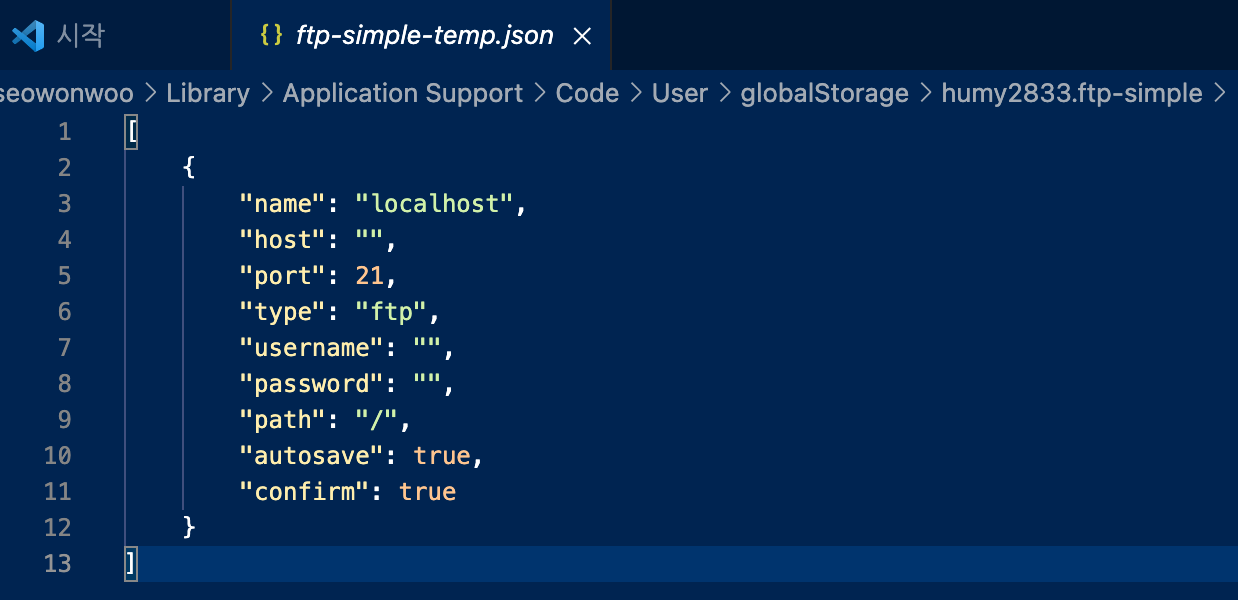
위와 같이 화면이 나올텐데요,
ftp-simple-temp.json에서 연결할 FTP의 정보들을 세팅하면 됩니다!
JSON 파라미터의 명세는 아래 표를 참조해주세요⬇
| JSON Parameter | Description |
| name | ftp 서버의 이름을 입력합니다. |
| host | 연결할 서버의 도메인 혹은 IP 주소를 입력합니다. |
| port | 연결할 서버의 접속 포트를 입력합니다. |
| type | 연결할 프로토콜의 타입을 입력합니다. |
| username | ftp 서버의 계정(ID)을 입력합니다. |
| password | username 파라미터에 입력한 계정에 맞는 비밀번호를 입력합니다. |
| path | ftp 서버 접속 폴더의 경로를 입력합니다. |
| autosave | 접근한 서버에서 내용을 수정한 후 자동으로 저장할 것인지 결정합니다. true : 내용 수정 후 저장 시 서버에서도 자동 저장. false : 자동 저장 기능 사용 안함. |
| confirm | 내용 수정 후 저장 시 확인 메세지(confirm)를 띄울 것인지 결정합니다. true : 확인 메세지 호출. false : 확인 메세지 없이 바로 저장. |
작성을 마무리하셨으면 저장해주시고, 다시 명령어 창에서 이번에는
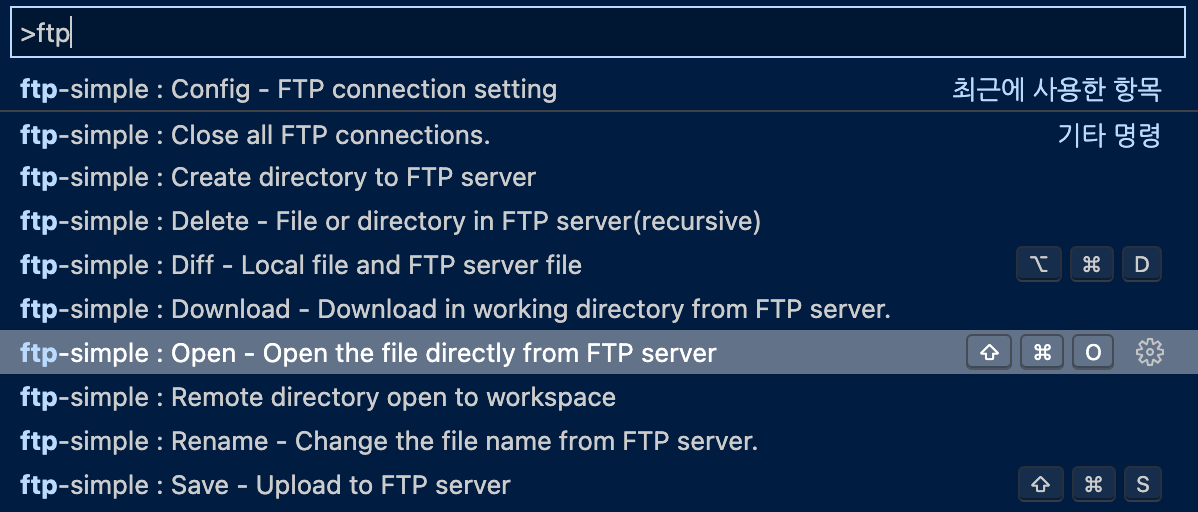
"ftp-simple : Open - Open the file directly from FTP server"를 입력하여 실행합시다!

명령어 입력 후 엔터를 누르면 아래와 같이 화면이 나올텐데요,

JSON 파일에서 설정한 FTP 정보가 정상적으로 등록되어 있다면
목록에 위 사진과 같이 도메인명 혹은 IP 정보가 활성화되어 있을 것입니다.
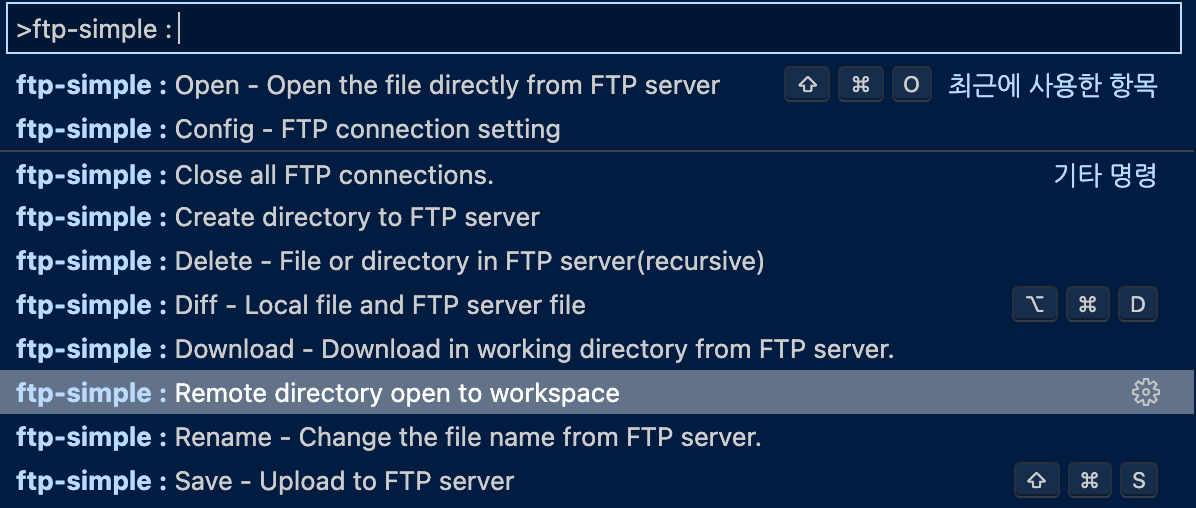
자신이 접근하려는 서버가 맞다면 클릭하신 다음 다시 명령창으로 돌아가 이번에는
"ftp-simple : Remote directory open to workspace"를 입력합니다.

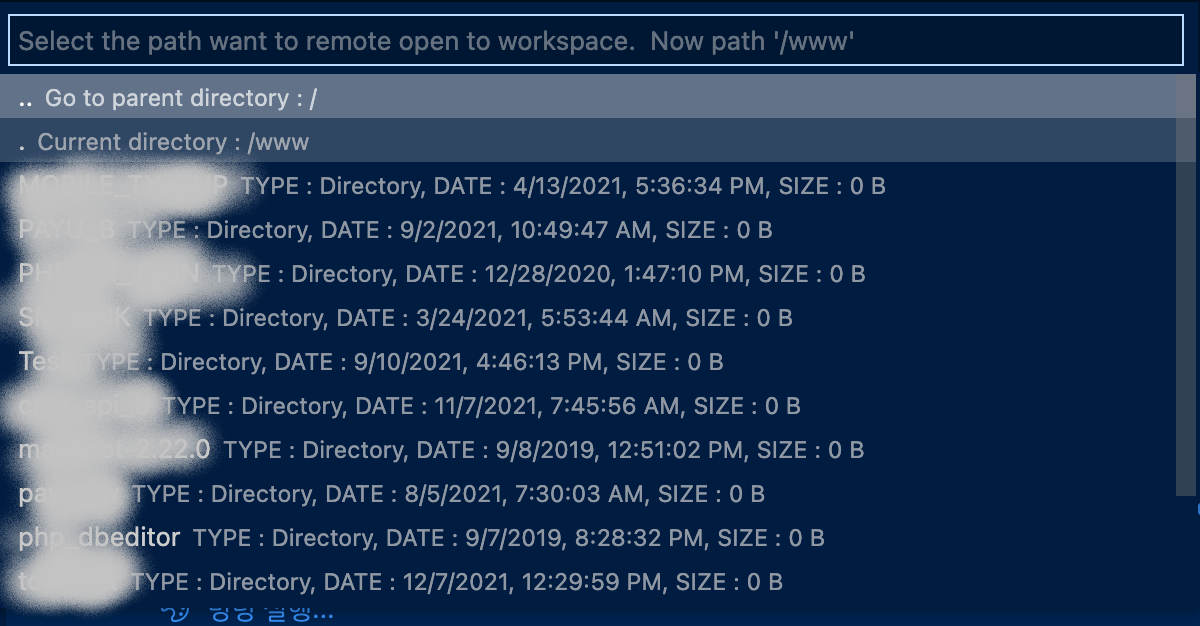
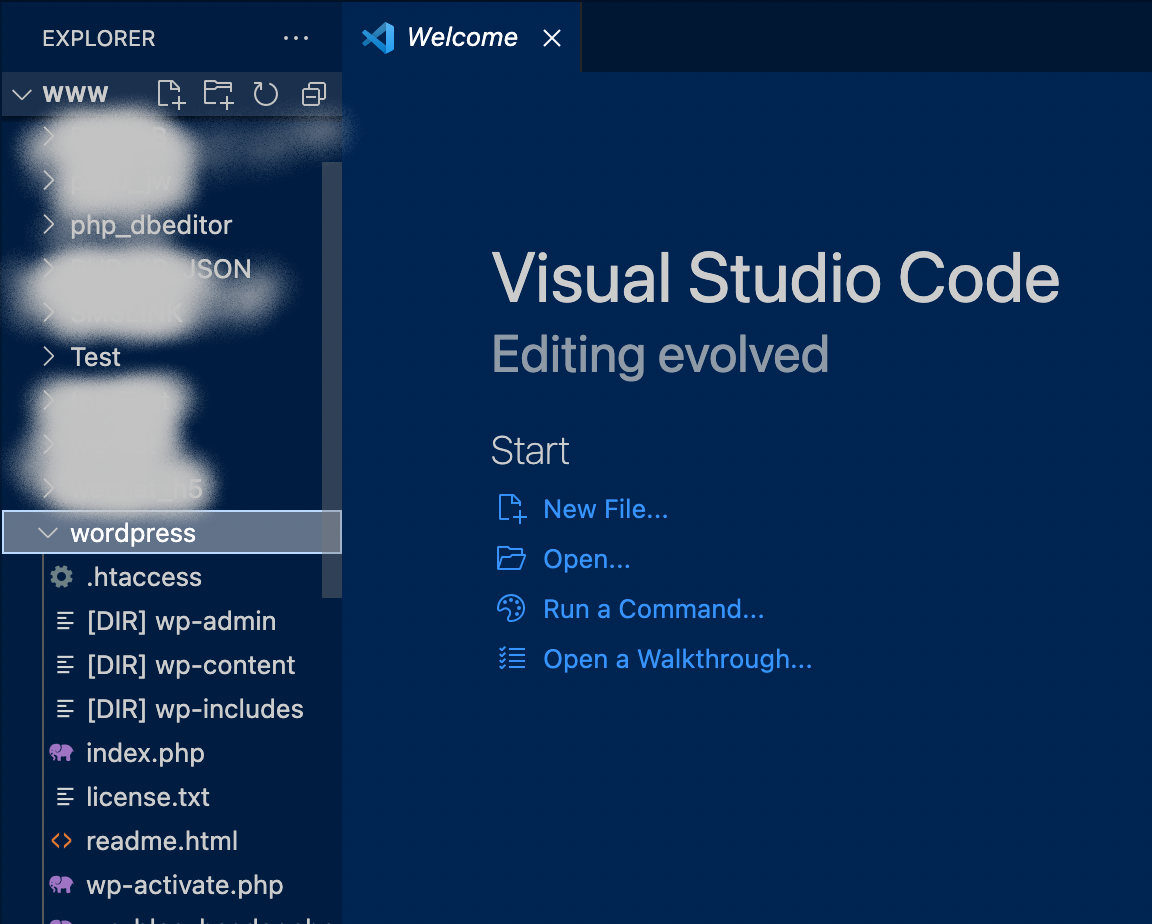
명령어 입력 후 엔터를 누르면 아래와 같이 연결하려는 서버의 FTP 디렉토리가 보일 거에요!
이 중 접근하고자 하는 디렉토리를 클릭해줍시다 ㅎㅎ
(테스트 중인 회사들의 관련 자료들이 있어 가린 점은 양해 부탁합니다 ㅎㅎ)

이 중 활성화하려는 디렉토리를 하나 클릭하면 오른쪽 아래에 잠깐 기다리는 alert이 나올 겁니다!

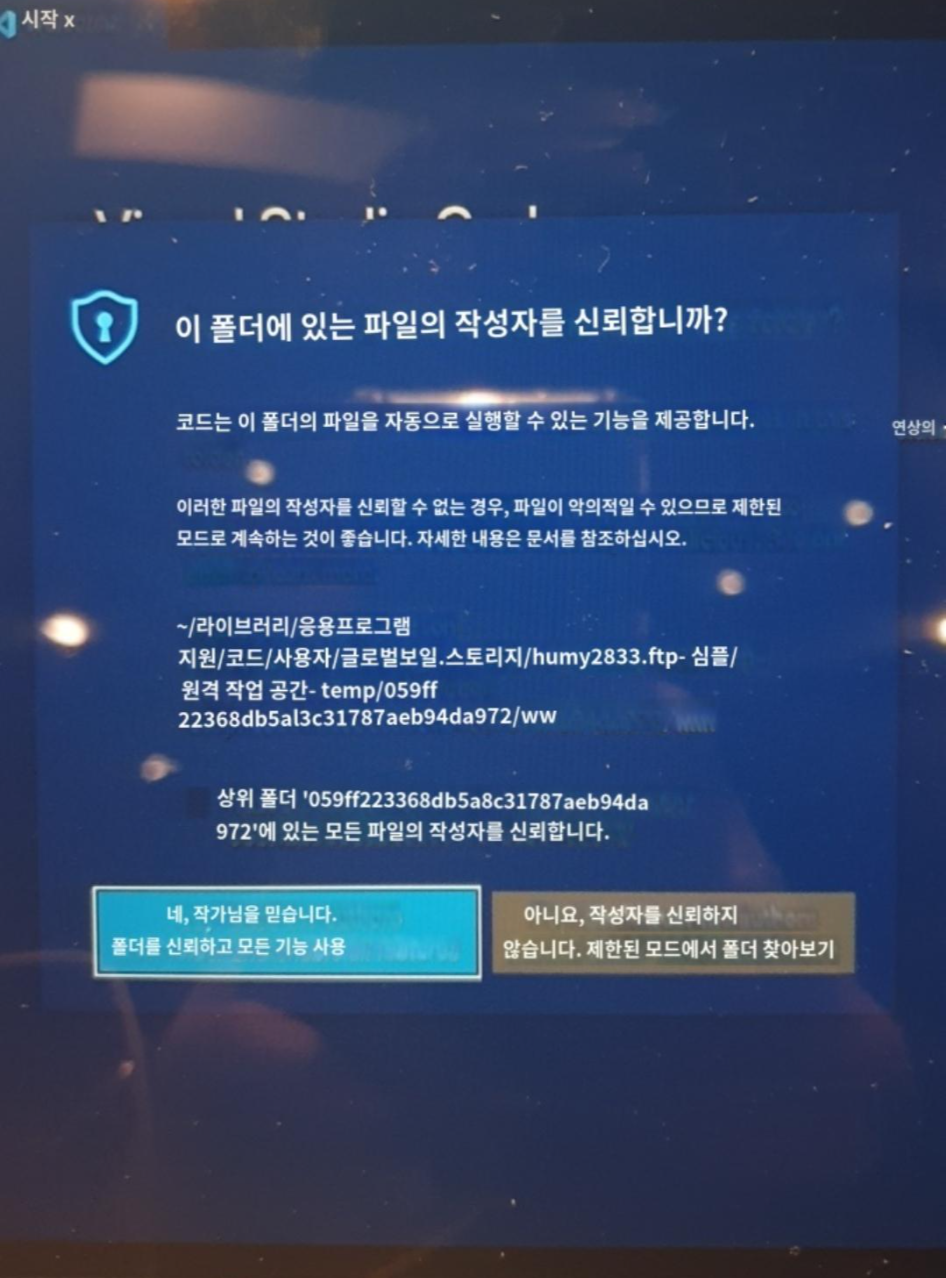
잠시 기다리다 보면 아래 화면과 같이 한번 더 alert이 뜰 텐데요,
(해당 단계만 번역기를 돌리기 위해 사진을 찍어두었어요 ㅎㅎ 파파고 만세~)

여기서 파란색 버튼을 클릭하면 연결이 완료됩니다.
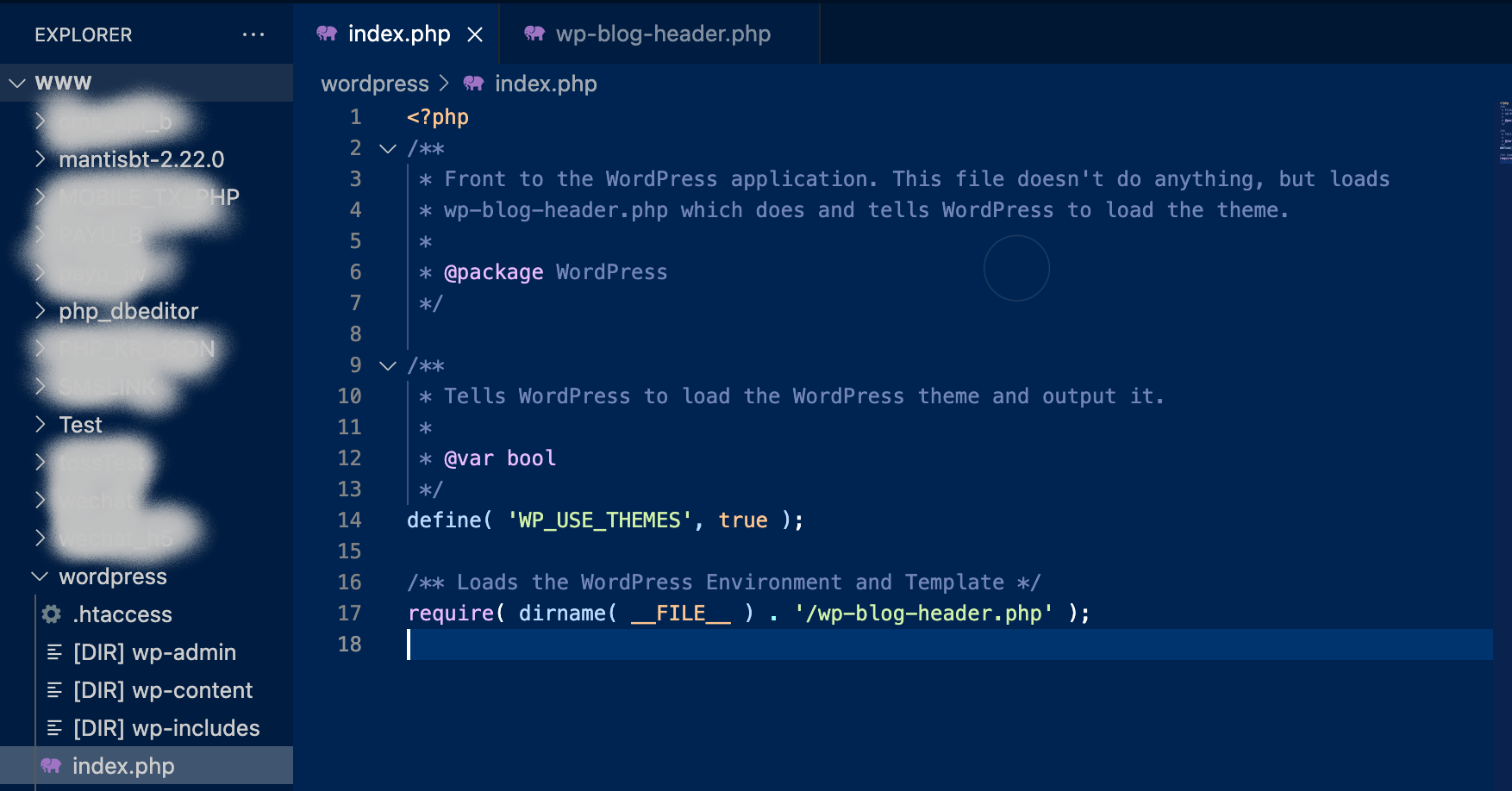
이제 아래 화면과 같이 보인다면, 정상적으로 서버와 연결이 된 것입니다.


이렇게 자신이 원하는 소스코드를 펼쳐서 수정하시면 되는데요,
저장하면 자동으로 서버에도 반영이 되니 저장 전 백업은 필수입니다!!
.
이제 수정을 마치고 FTP 연결을 종료하고자 한다면 아래와 같이 명령어를 입력해주세요.
"ftp-simple : Close all FTP connections."

이렇게 오늘은 VS Code에서 FTP 연결하는 방법을 포스팅해보았습니다!
그럼 이만~
'기타' 카테고리의 다른 글
| 막강한 소스코드 에디터, Visual Studio Code 설치하기! (0) | 2021.09.06 |
|---|