안녕하세요 워누입니다😀
오늘은 최근 가장 핫한 프론트엔드 라이브러리인 Angular, Vue, React 그리고 백엔드 언어인 Node.js까지..!
이 모든 것들에 대한 개발 환경을 맥에서 세팅하는 방법에 대해 포스팅하고자 합니다!
우선 Nodejs 사이트에 가서 파일을 다운받아야겠죠?
아래 홈페이지로 접근해주세요!
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

위와 같은 화면이 나오면 LTS 버전으로 다운로드를 받습니다!
** 1월 말 기준으로 가장 최신버전은 17.4.0, LTS 버전은 16.13.2 입니다.
** 시간이 지나 버전이 바뀌더라도 LTS 버전으로 받으시길 권장합니다.

pkg 파일 다운로드가 완료되면 실행해주세요!

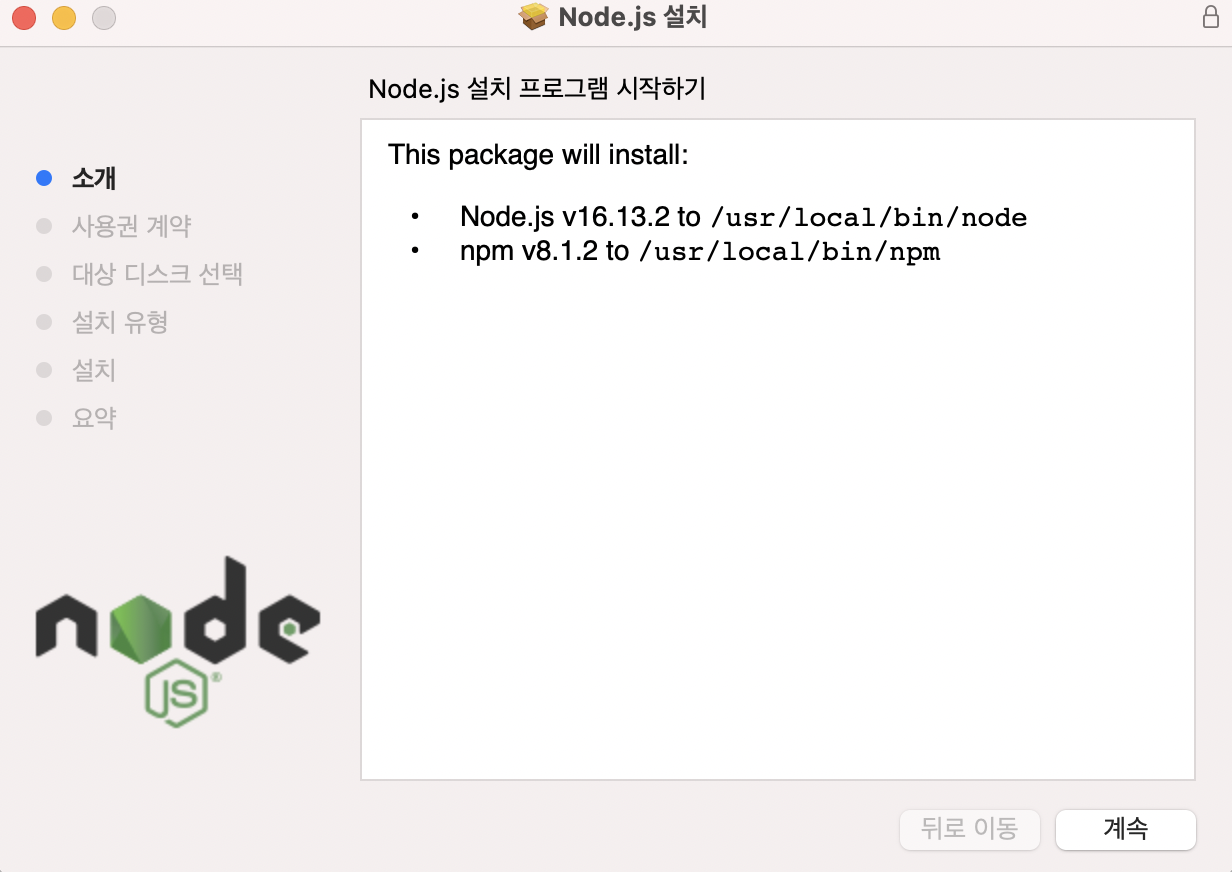
node 패키지와 npm 패키지를 동시에 설치한다고 소개되어 있네요.
"계속" 버튼을 눌러서 진행합시다!

사용권 계약 내용입니다.
"계속" 버튼을 눌러서 진행합시다.

"동의" 버튼 클릭하셔서 다음으로 넘어갑시다!

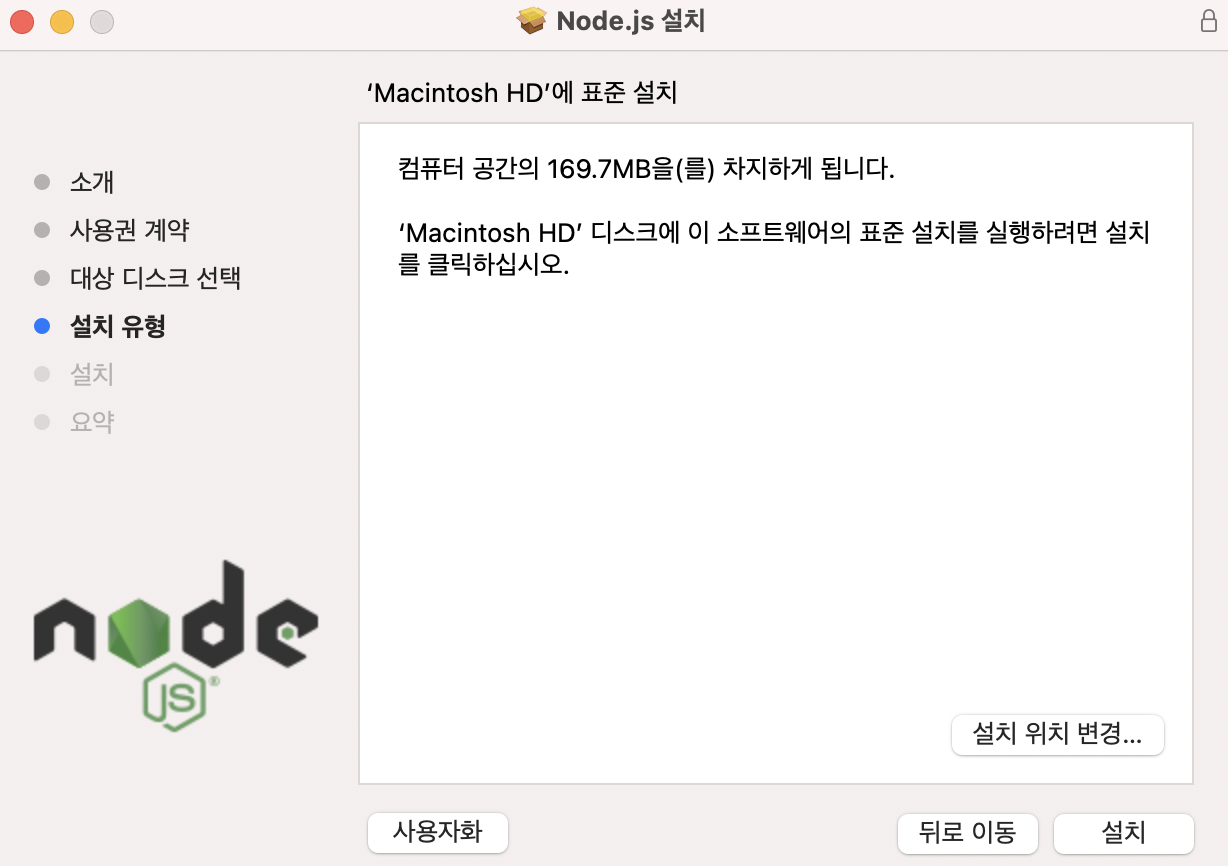
설치 위치가 변경되어야 하는 경우라면 반드시 해당 단계에서 "설치 위치 변경..." 버튼을 클릭해서 변경해주세요!
변경이 필요없거나 설정이 완료되었다면 "설치" 버튼을 클릭합니다!

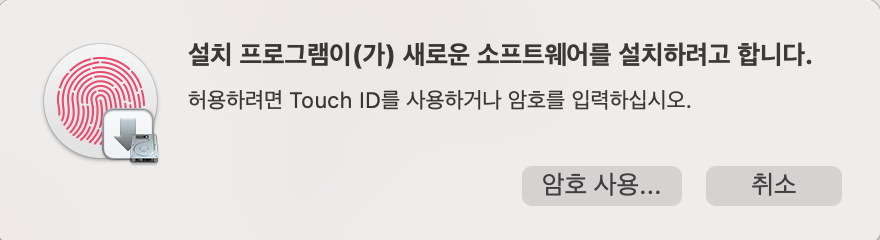
이젠 맥북도 지문인증으로...!!😀😀
비싼게 좋네요 ㅎㅎ

15~20초만 기다려주면 설치가 완료됩니다!

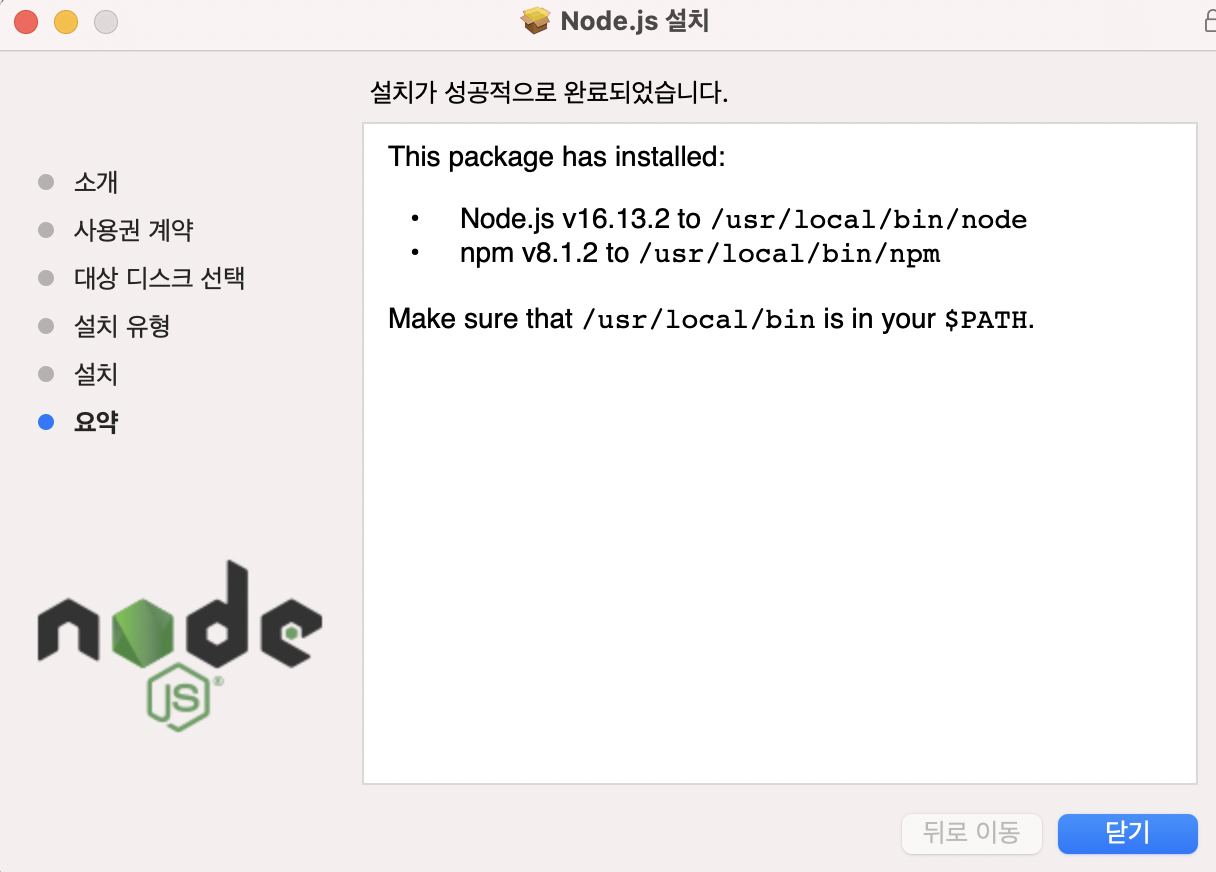
"닫기" 버튼을 클릭해주시고, "터미널"을 실행해주세요!
(VS Code에서 진행해도 되고, 맥북 내장 터미널에서 진행해도 됩니다.)

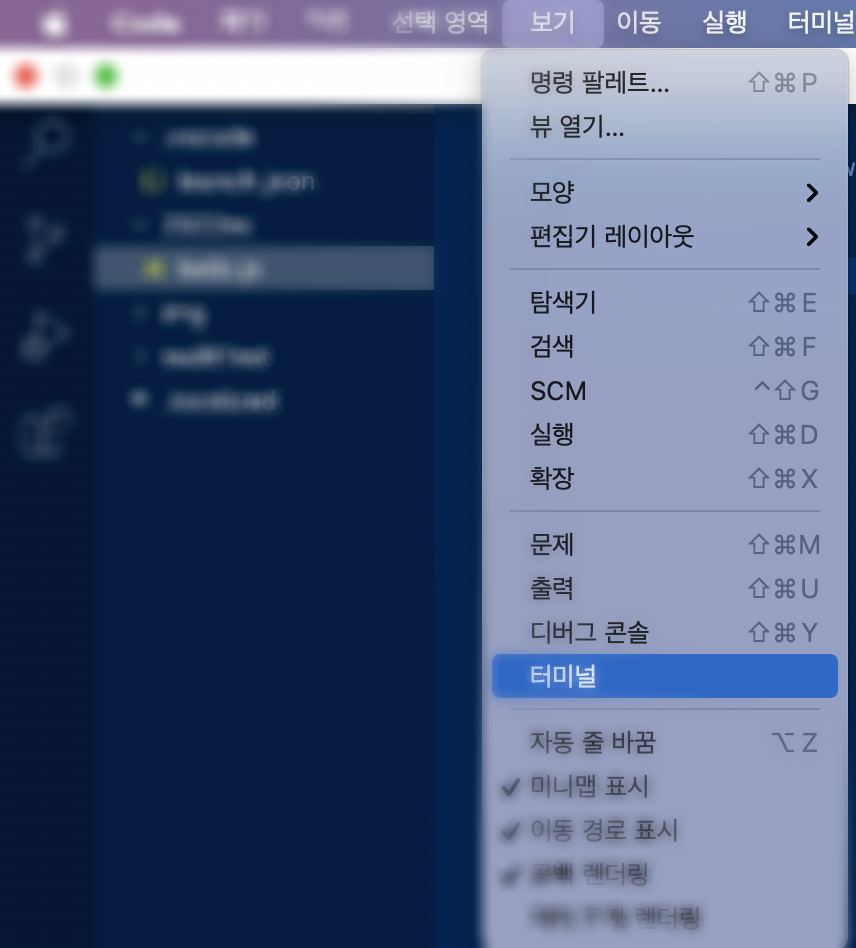
VS Code 내 터미널은 상단 매뉴 중 "보기"->"터미널"로 접근할 수 있답니다!

터미널로 접근하셨다면 아래 명령어를 입력해주세요!
node -v

node 패키지가 정상적으로 설치된 것을 볼 수 있네요!
마지막으로 아래 명령어를 입력해서 npm 패키지 정상 설치 여부를 확인해봅시다!
npm -v

npm 패키지도 정상적으로 잘 설치되었네요!
도움이 되셨길 바라며 오늘 포스팅은 이만 마무리하겠습니다🙂🙂
