안녕하세요 워누입니다!

(오...카카오 이모티콘...!)
.
.
저는 보통 PHP나 기타 간단한 소스코드 편집을 할 때 주로 Notepad++을 사용했었는데요,
회사 동료들 및 개발자로 일하는 지인들이 Visual Studio Code(이하 VS Code)를 추천하더라구요!!
그래서 이번에 산 맥북에는 Notepad++ 대신 VS Code를 설치해보기로 하였습니다!
우선 VS Code 다운로드 경로로 이동해야겠죠?
아래 링크로 이동합니다!
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
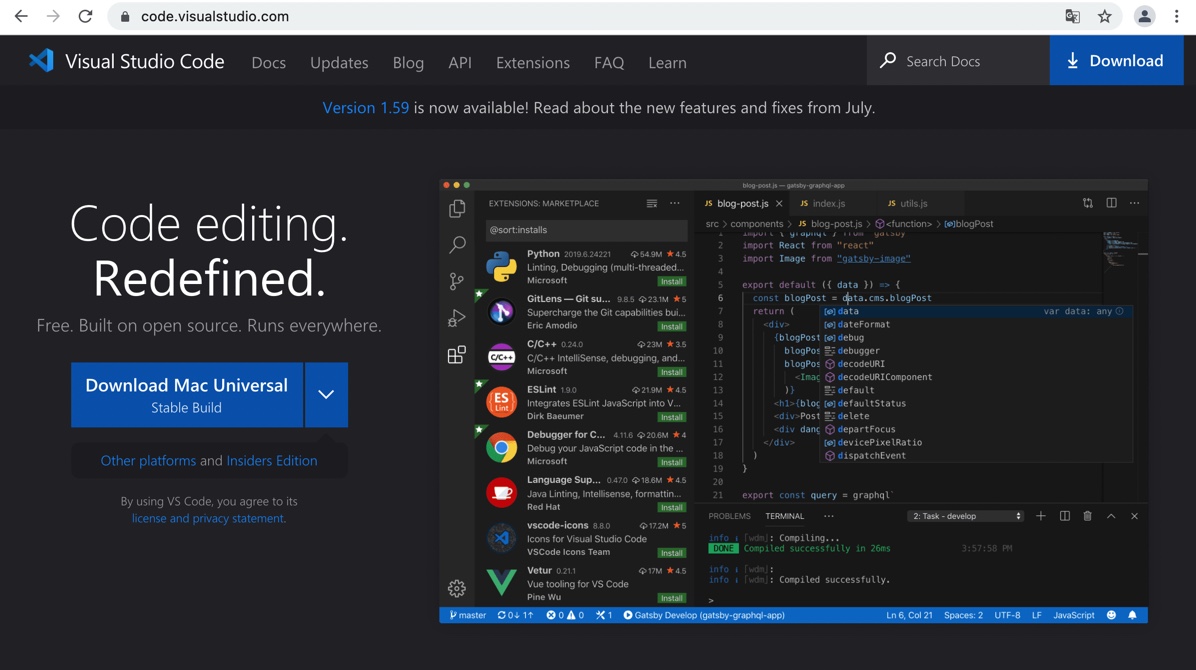
맥에서 링크를 이동하면 아래와 같이 화면이 나오는데요~

"Download Mac Universal"을 클릭해주세요!

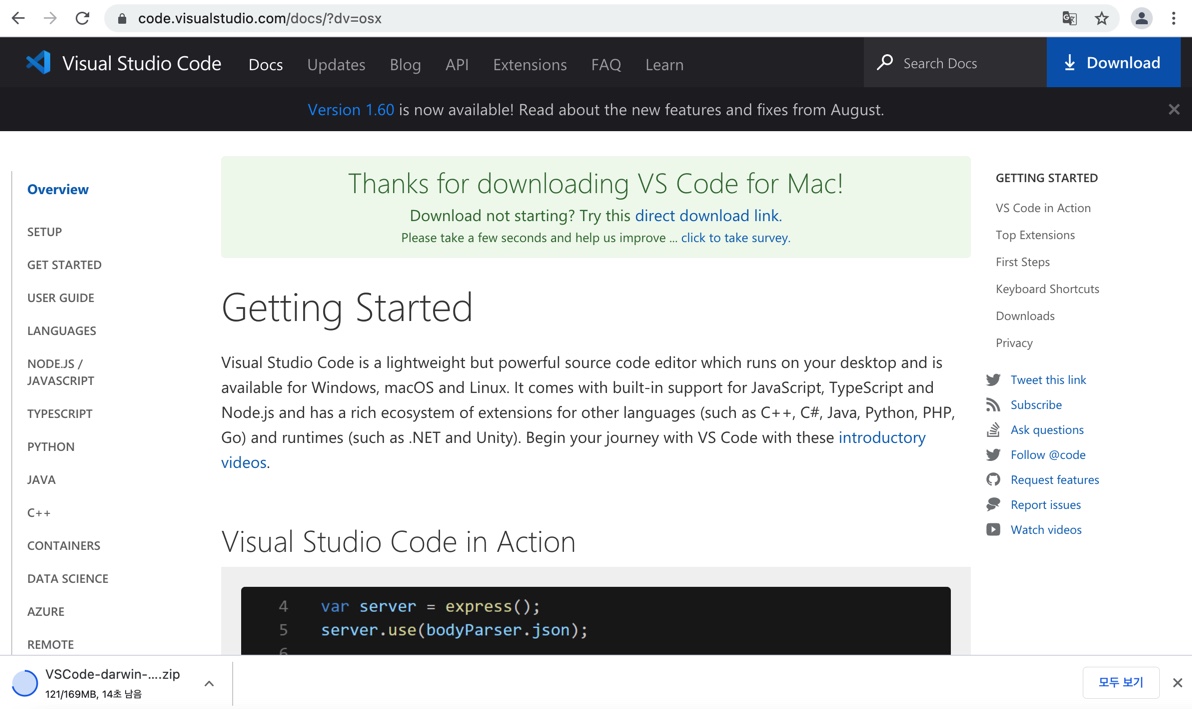
페이지 이동과 함께 zip 파일이 다운로드가 됩니다!

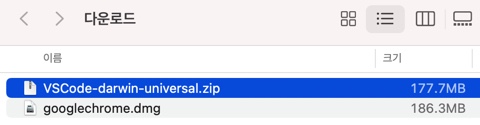
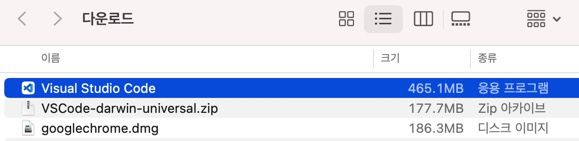
다운로드가 완료되면 "Finder"에서 압축파일을 확인하실 수 있는데 윈도우와 똑같이 압축을 풀어줍시다~

응용프로그램이 바로 보이죠?
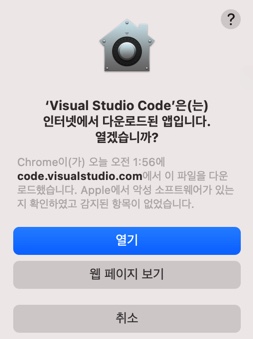
그대로 클릭해서 실행하시면 됩니다!

'열기' 버튼 클릭!

생각보다 설치가 쉽죠?
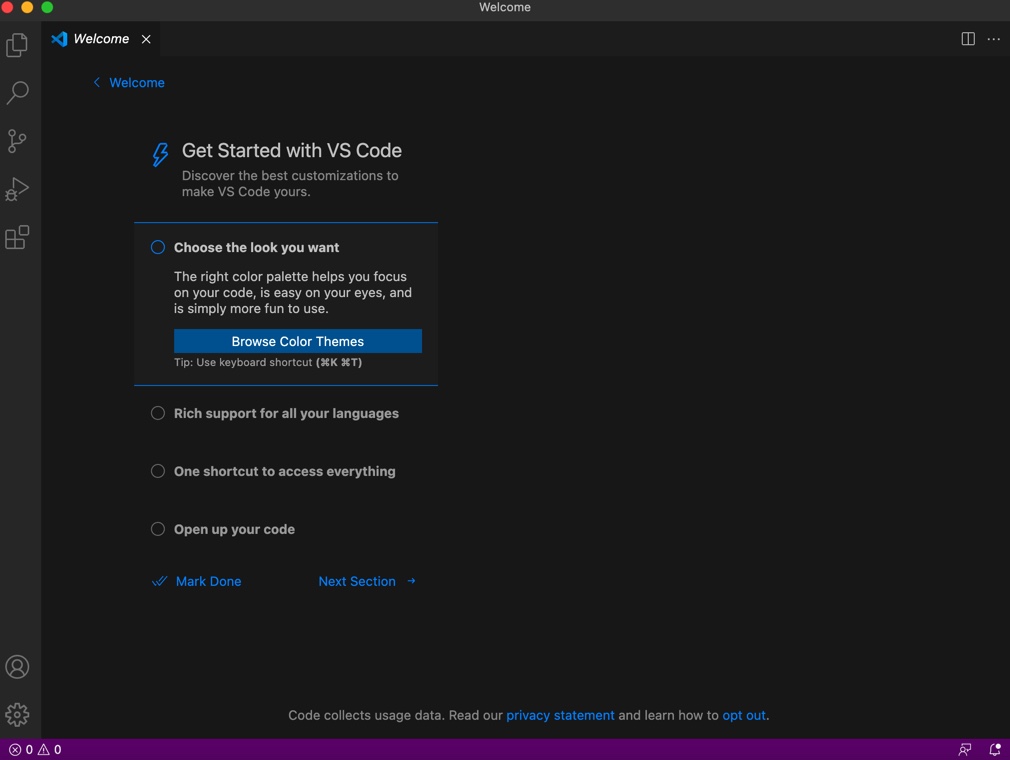
자 이제, 기본설정을 진행해봅시다!
.
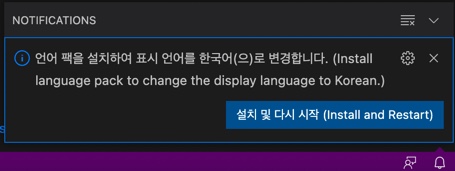
오른쪽 아래 종모양에 흰색 동그라미 점이 찍혀있죠?! 한번 클릭해볼까요?

오... 한글 팩을 지원하네요 ㅎㅎ
"설치 및 다시 시작" 버튼을 클릭해주세요!

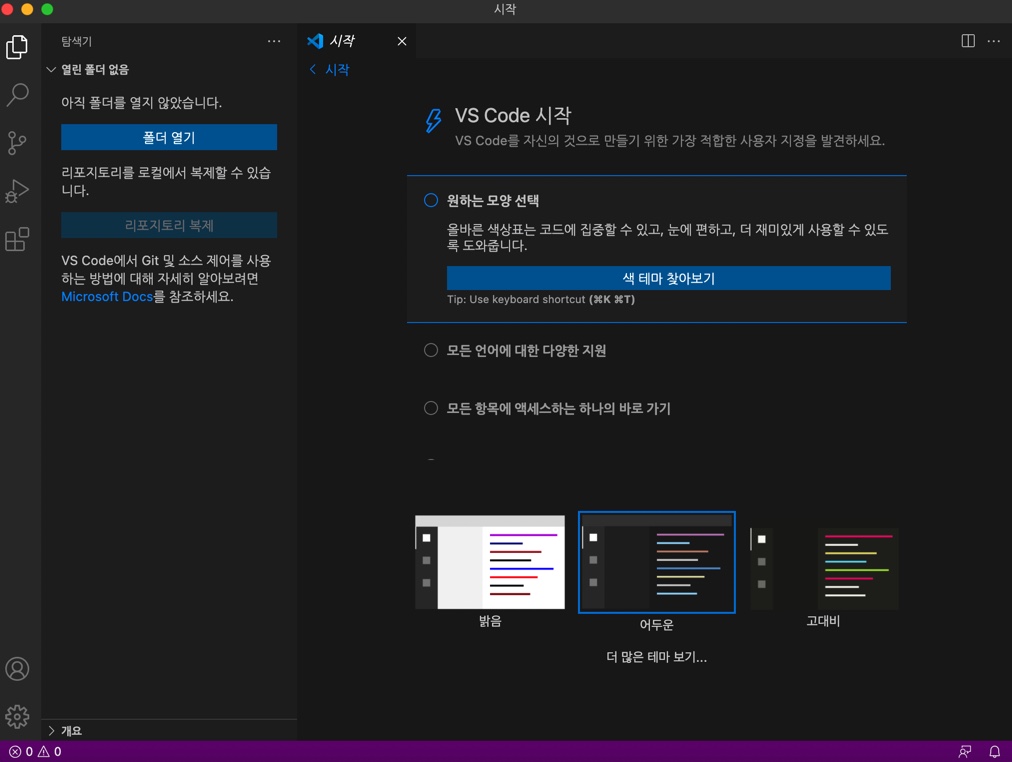
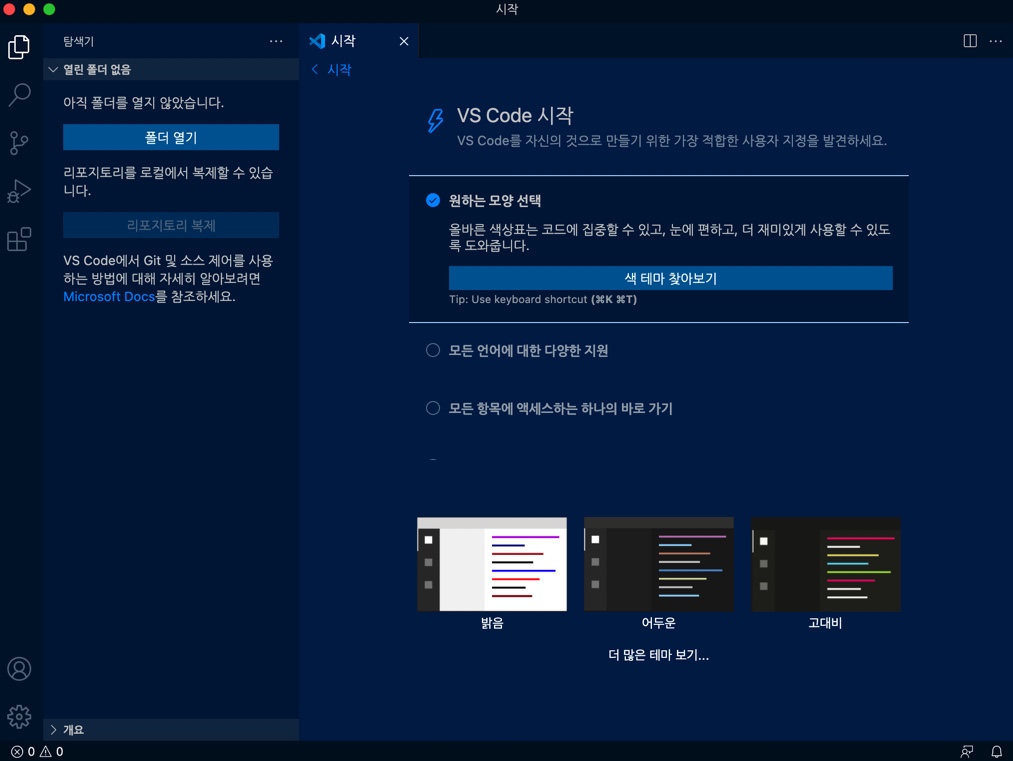
첫 화면에서 보이던 영어가 한글로 바뀐 것을 볼 수 있습니다!
.
색 테마가 밝음, 어두움, 고대비 3가지 뿐 아니라 '더 많은 테마 보기...'를 클릭하시면 다양한게 나와요!
여러분이 찾아 보시고 맘에 드는거 선택하시면 되어요 ㅎㅎ

제가 적용한 색은 "내일 밤 푸른색"이라는 색 테마입니다!
적용이 완료되었다면 다음 항목을 체크해보죠!

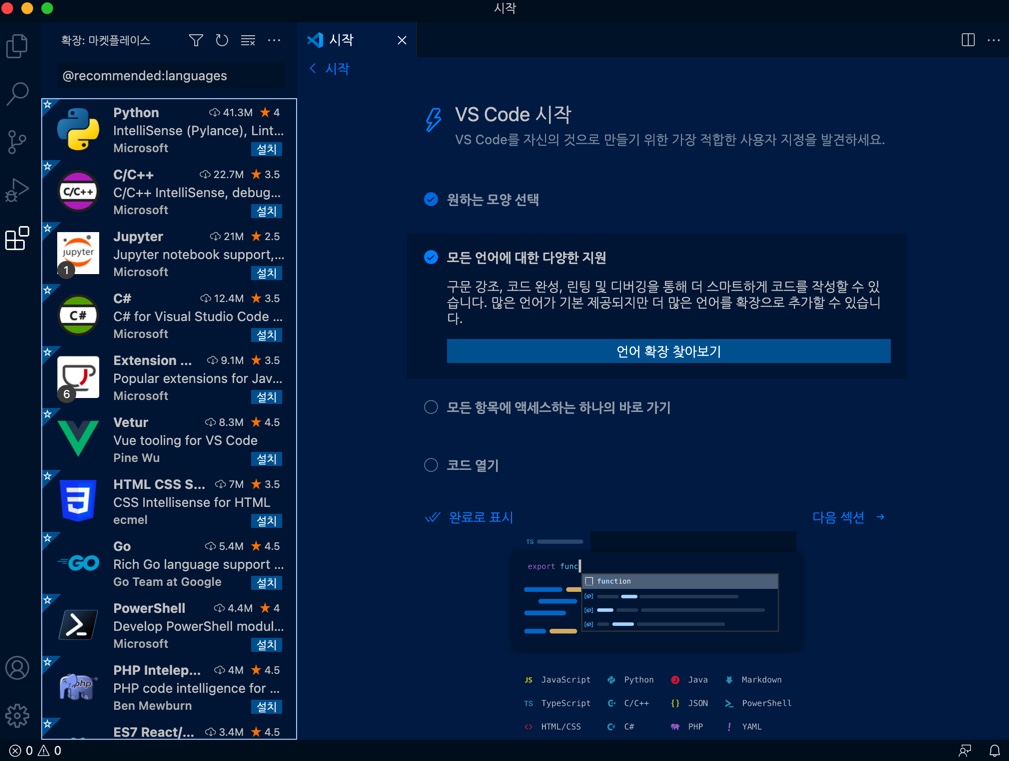
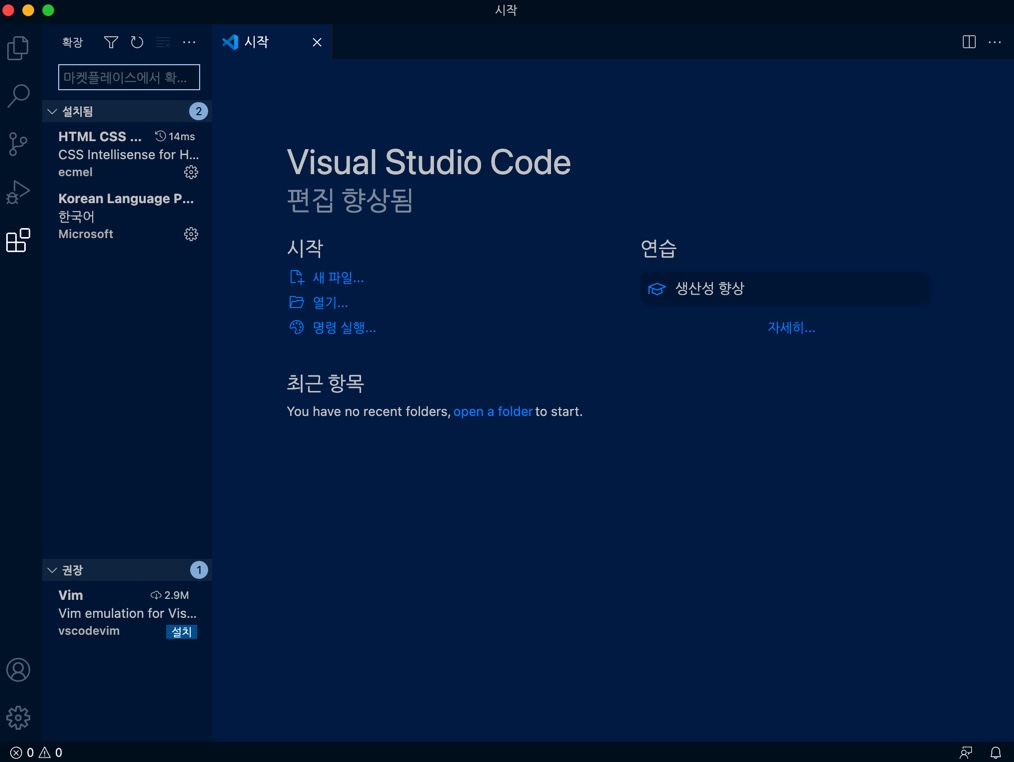
'모든 언어에 대한 다양한 지원' 항목을 클릭하면 마켓플레이스를 통해 원하는 개발언어를 찾아 설치할 수 있어요!
VS Code의 가장 큰 강점이라고 하네요!

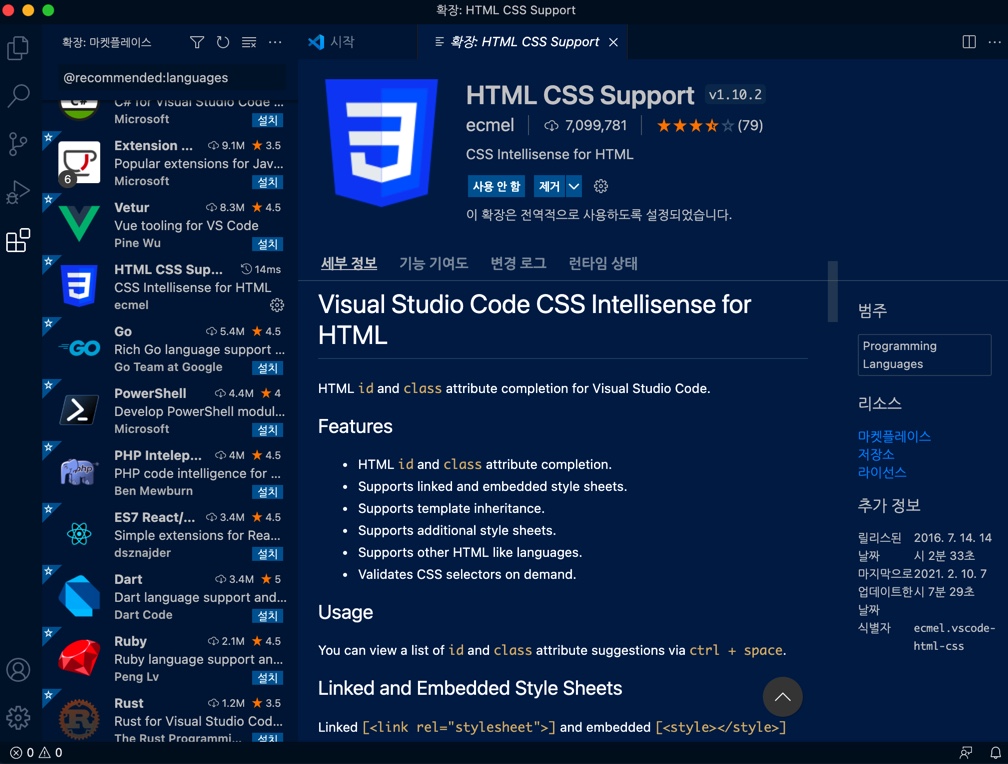
저는 우선 HTML/CSS Support를 설치해보았습니다!
추후 다른 언어들도 여기에서 찾아서 적용해보면 좋겠네요 ㅎㅎ

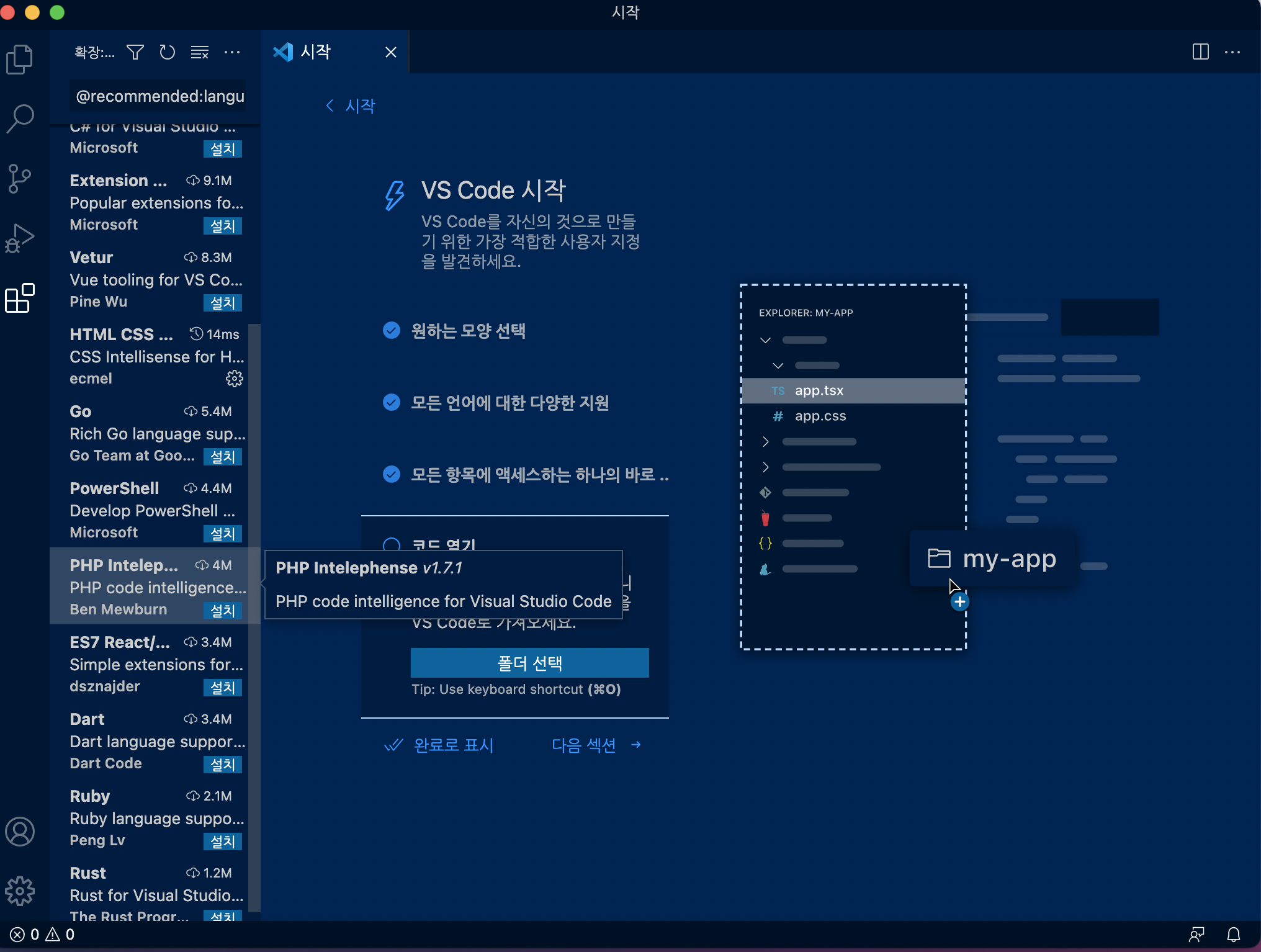
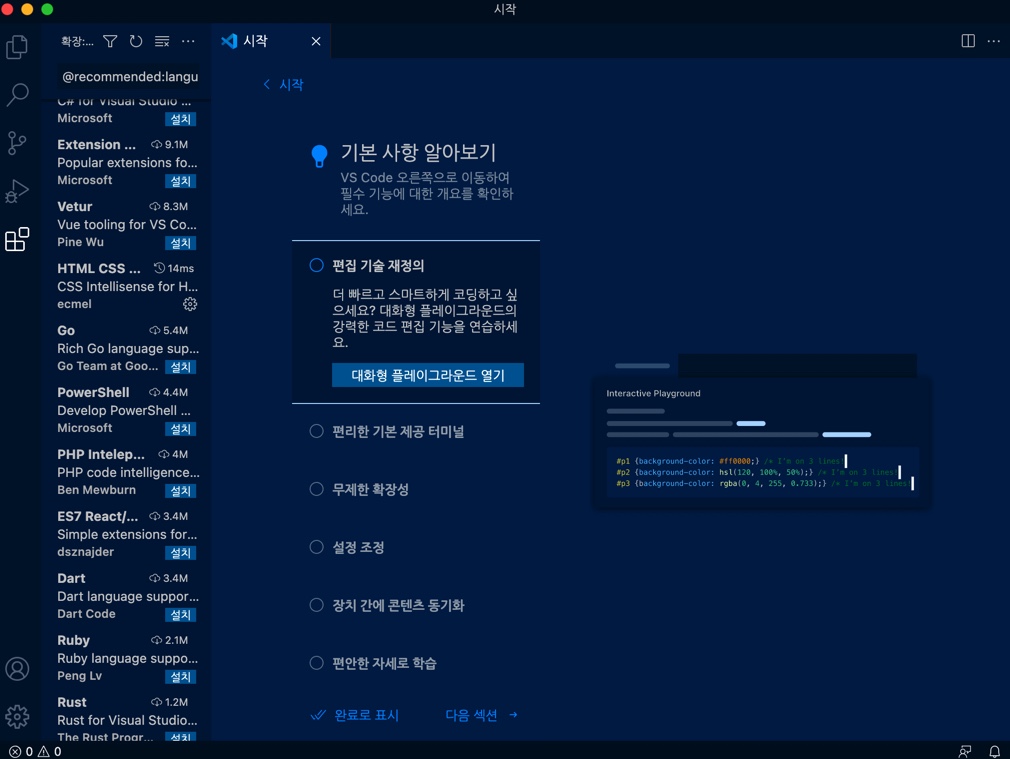
그외 확장 기능들을 하나씩 체크해보시고 체크할게 없다면 "다음 섹션"을 한번 클릭해보세요!

우선 저는 별다른 특정 기능을 사용하지 않을 거라 '완료로 표시' 클릭하였습니다.
tmi : "플레이그라운드"란 어떤 코드를 입력하면 실시간으로 결과가 실행되는 인터랙티브 환경을 뜻해요!
코드 문법을 배울때 유용하게 써먹을 수 있다고 하네요!!
(이것도 VS Code의 강점이라고 할 수 있겠습니다!)

대충 설정을 끝냈네요~
더 추가 설치할게 있거나 설정이 필요하다면 왼쪽 상단의 '확장' 버튼 혹은 왼쪽 하단의 톱니바퀴 모양을 통해
추가 설치 및 설정을 할 수 있습니다!!
.
VS Code에서 작업한 내용 중 블로그에 포스팅할만한 내용이 있다면 업로드 해보겠습니다 ㅎㅎ
오늘 포스팅은 여기서 마무리 하겠습니다!
감사합니다!

'기타' 카테고리의 다른 글
| VS Code(비주얼 스튜디오 코드)에서 FTP 연결하기! (0) | 2021.12.31 |
|---|