안녕하세요 워누입니다!
지난 포스팅에 이어 이번에는 STS4 기본 설정 후 첫 프로젝트를 띄워보고자 합니다.
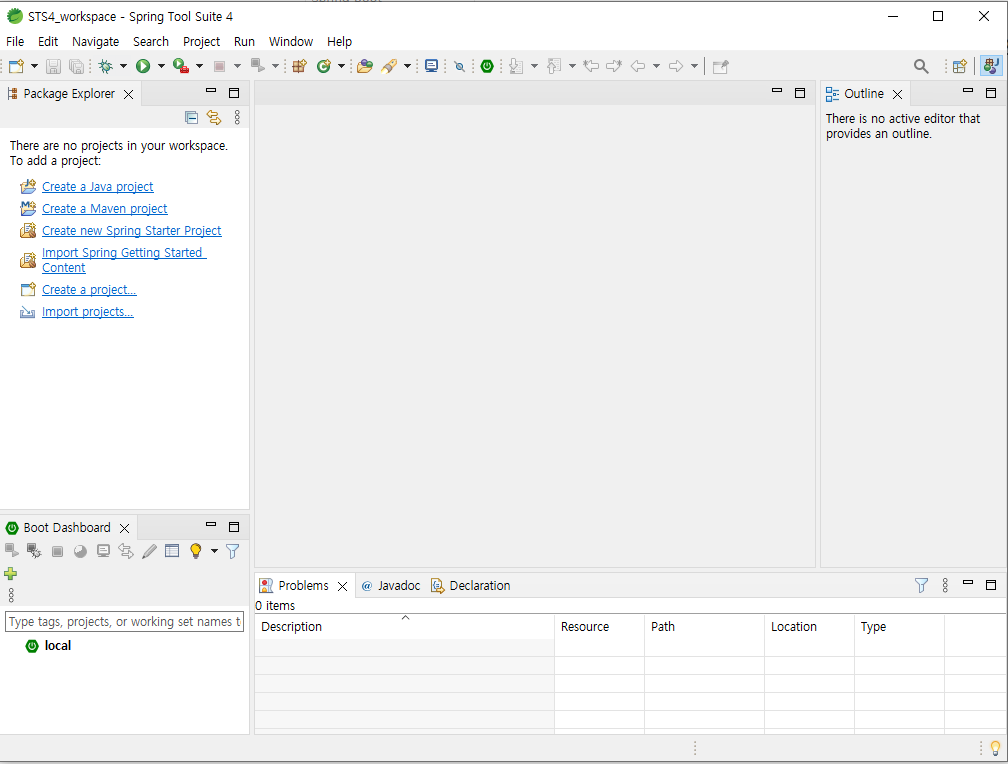
우선 STS4를 실행해주세요!

첫번째로 세팅할 것은 JRE 설정입니다!
이제 상단 매뉴에서 [Windows > Reference] 를 클릭해주세요.

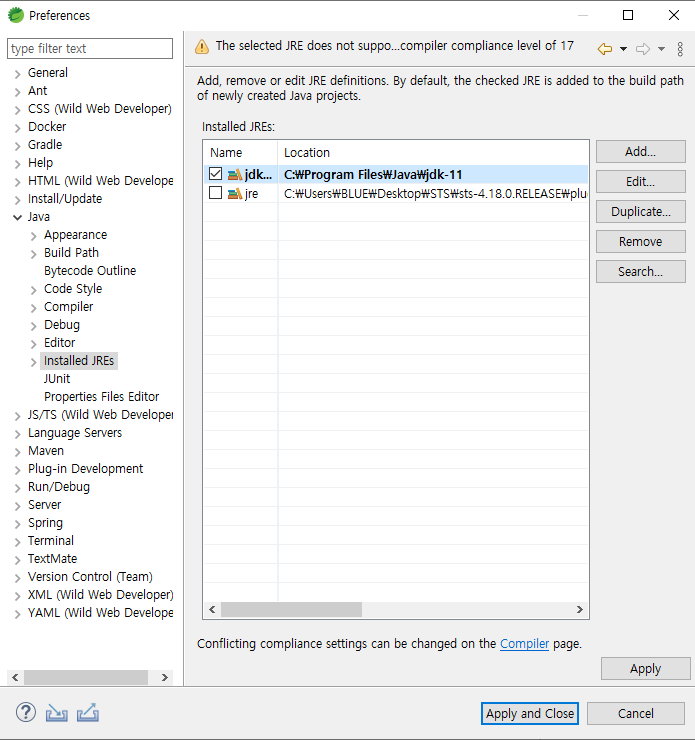
Preference 창에서 [JAVA > Installed JREs] 매뉴로 접속해보면
위와 같이 STS에 이미 설치된 JRE가 있다는 것을 알 수 있습니다.
그렇지만 저는 이전 포스팅에서 JDK를 설치했었기 때문에 설치한 JDK로 세팅을 바꾸도록 하겠습니다!
.
오른쪽 위 [Add...] 버튼을 클릭해봅시다.

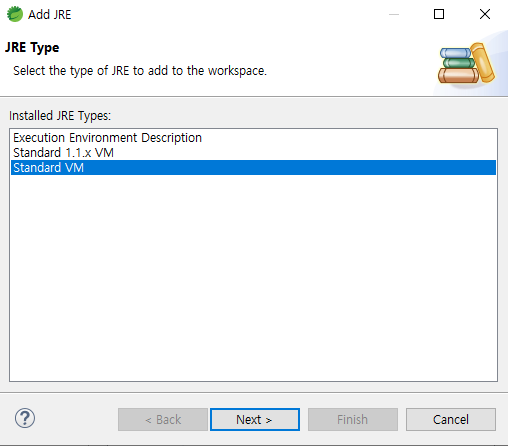
여기서 [Standard VM]을 선택하고 [Next >] 버튼을 클릭해주세요!

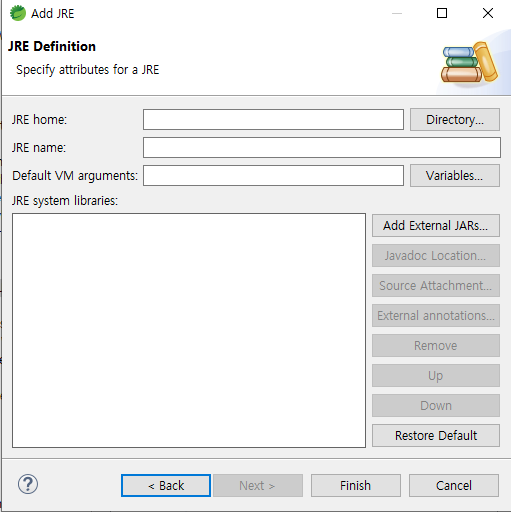
여기서 [Directory]를 클릭한 후 JDK가 설치된 경로의 폴더를 선택해주세요.
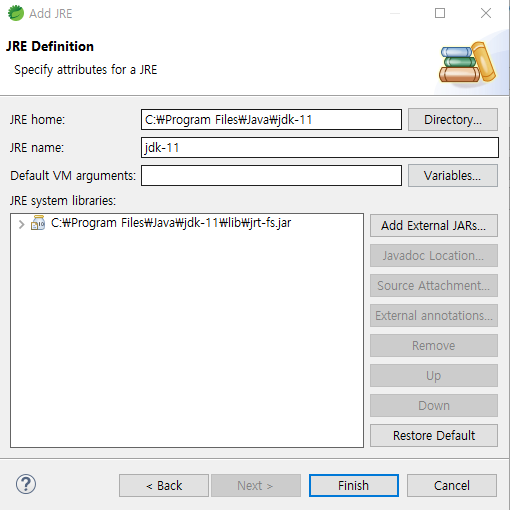
그러면 아래와 같이 나올 것입니다!

이제 [Finish] 버튼을 클릭해서 완료해주세요!
그럼 아래와 같이 [Preferernce] 화면으로 돌아오면서 위에서 세팅한 JDK가 함께 추가된 것을 볼 수 있습니다.

새로 설치한 JDK 옆 체크박스를 클릭한 다음 [Apply] 버튼을 클릭해주세요.
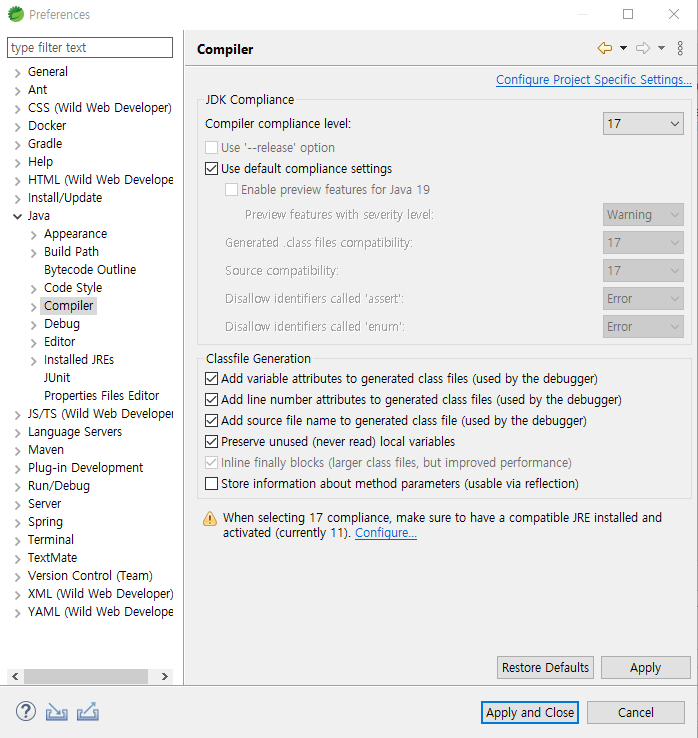
이후 왼쪽 매뉴에서 [JAVA > Compiler]를 클릭해주세요!

JDK Compliance level에서 자신이 설치한 JDK 버전과 맞는지 확인해서 수정해주세요!
저는 11버전을 설치했기 때문에 11로 수정했습니다.
버전 수정이 완료되었다면 [Apply] 버튼을 클릭해줍시다!
.
이번에는 인코딩을 설정해보겠습니다.
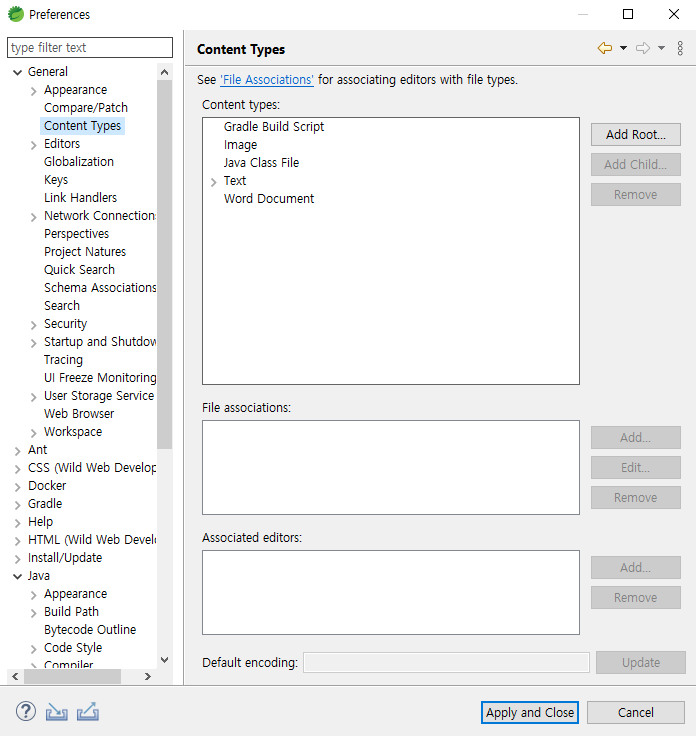
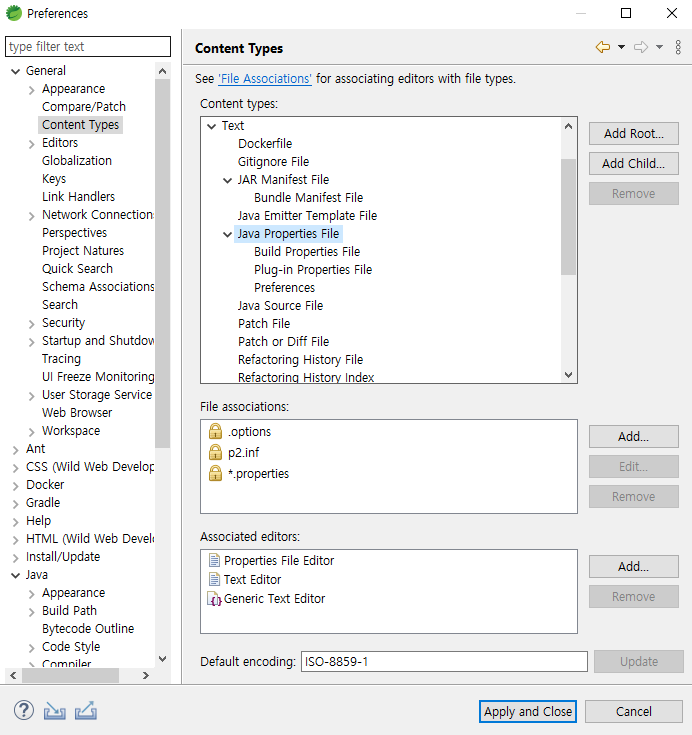
왼쪽 매뉴에서 [General > Content Types]를 클릭해줍시다.

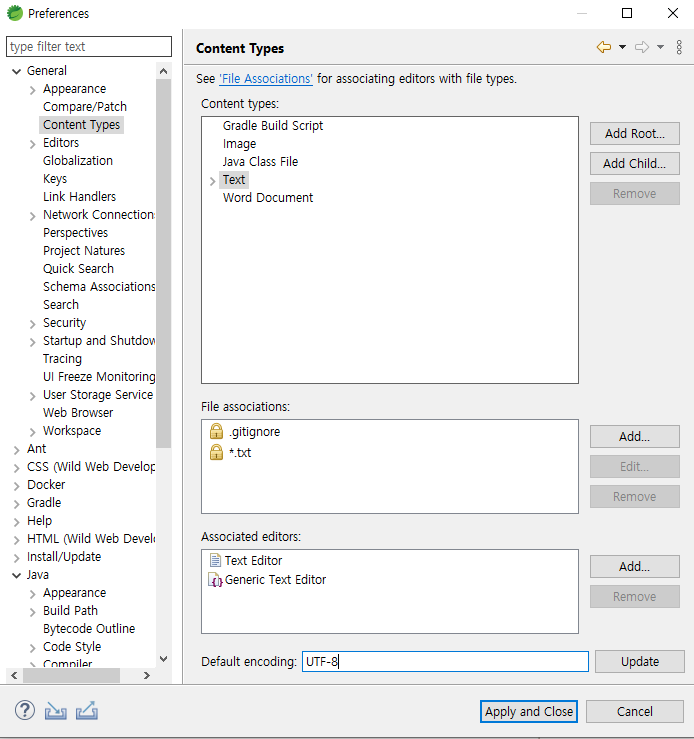
화면 내 Content types 항목 중 Text를 클릭하여 Default encoding이 어떻게 나오는지 확인해주세요!
저는 아무것도 안 떠 있어서 아래와 같이 "UTF-8"을 입력해주었습니다.

저처럼 입력을 직접 해주신 분이 계시다면 오른쪽 [Update] 버튼을 꼭 클릭해주세요!
[Text] 항목에서 "UTF-8" 적용을 완료했다 하더라도 하위 항목 중
인코딩이 제대로 설정이 안되어있는 케이스들이 있을 수 있어요.
저의 경우에는 [Java Properties File]과 [Spring Properties File]이 "ISO-8859-1"으로 세팅이 되어 있었습니다!

이렇게 세팅되어 있는 경우도 있으니 꼭 찾아서 "UTF-8"로 설정을 변경하고 [Update]를 클릭해주세요.
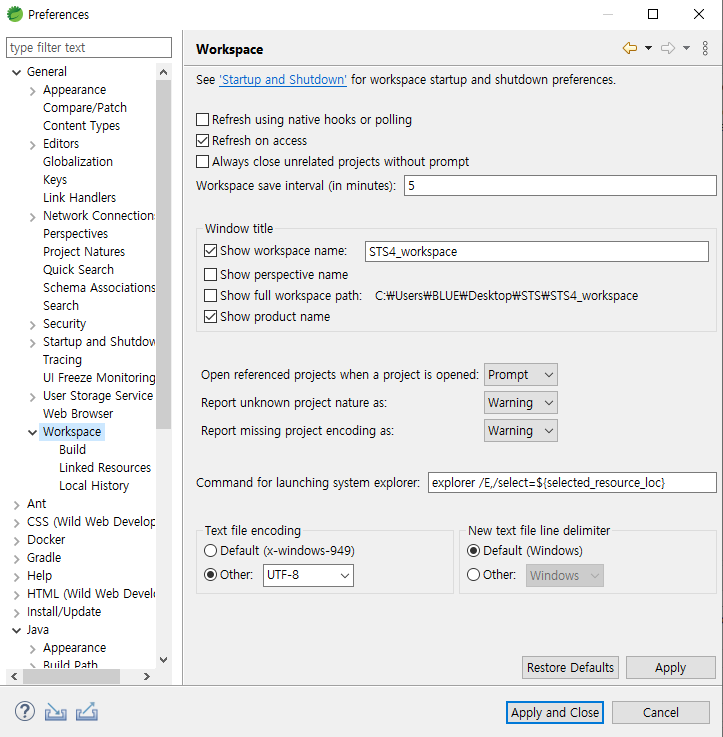
다음은 [General > Workspace] 매뉴로 이동해봅시다!

저는 이미 [Text file encoding] 항목에 "Other: UTF-8"이 잘 적용되어 있었습니다!
만약 다른 인코딩으로 세팅된 분이 있다면 여기도 "UTF-8"로 수정한 다음 [Apply] 버튼을 클릭해주세요!
.
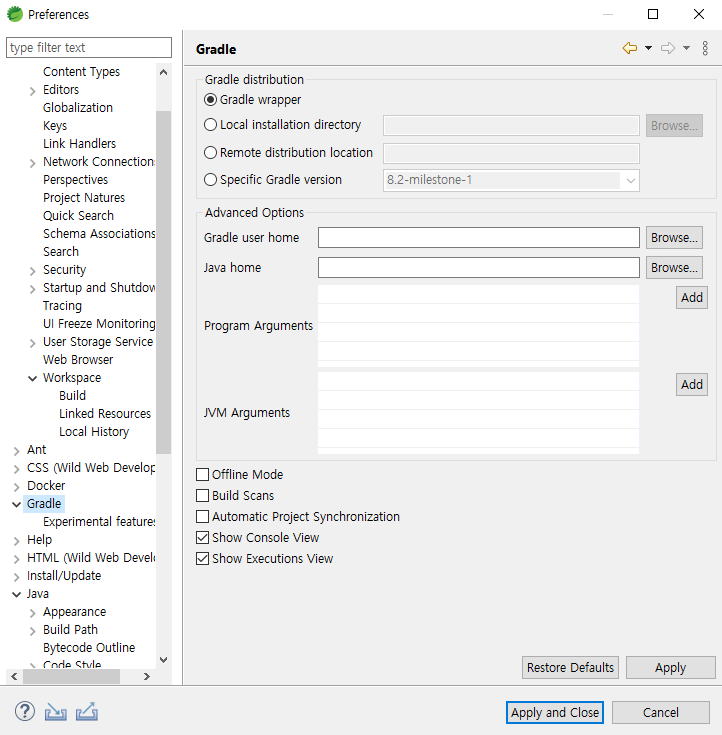
인코딩 세팅을 마무리하고, 마지막으로 [Gradle] 매뉴로 이동해보겠습니다.

[Java home] 항목에 [Browse] 버튼을 클릭하여 JDK가 설치된 경로를 입력합니다.
그리고 위와 같이 [Authmatic Project Synchronization] 항목에 체크가 되어 있지 않다면 체크박스 버튼을 클릭해주세요!

위와 같이 되었다면 세팅이 정상적으로 마무리 된 것입니다.
이제 [Apply] 버튼을 클릭한 후 [Apply and Close] 버튼을 클릭해서 [Preference] 화면을 종료해주세요!
.

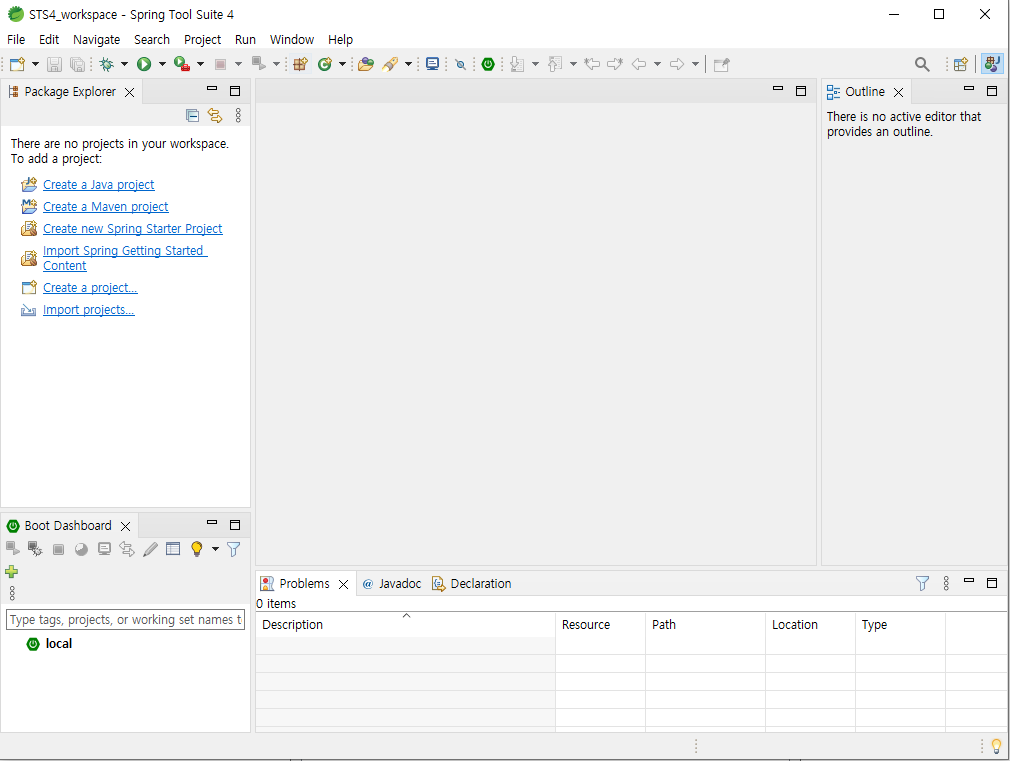
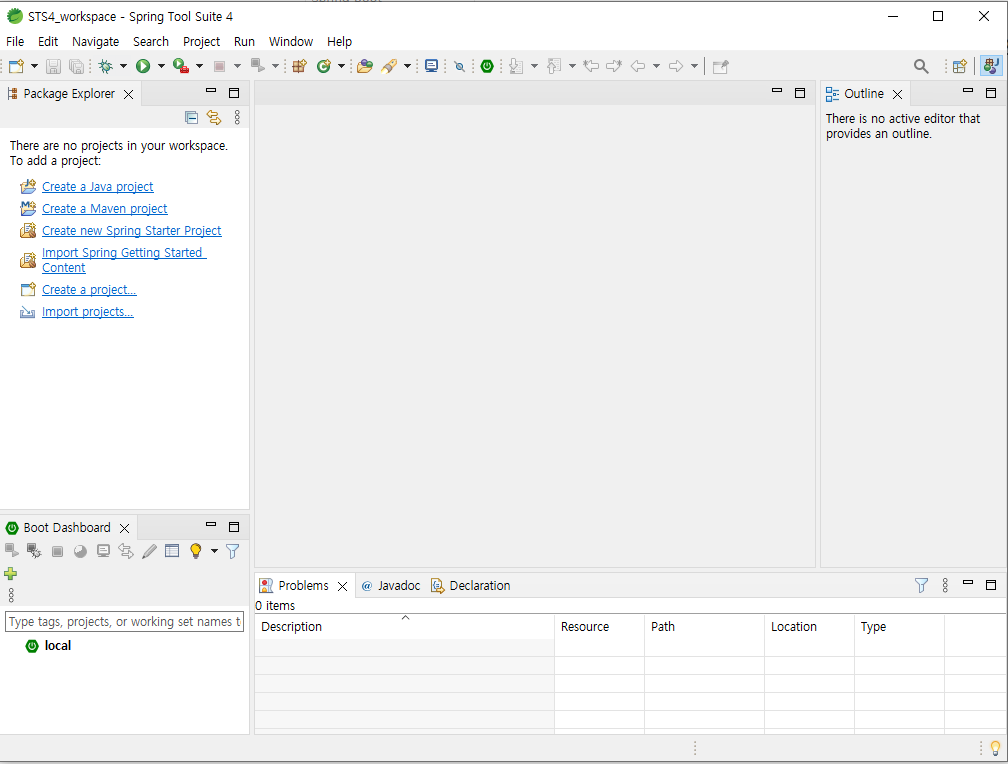
다시 처음화면으로 돌아왔네요 ㅎㅎ
이제 [Project Explorer]에서 [Create new Spring Starter Project]를 클릭해줍시다!

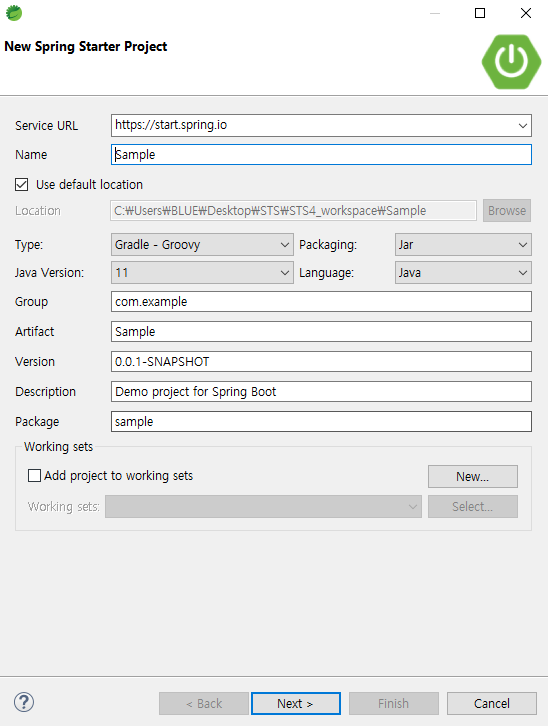
저는 [Type]을 "Gradle - Groovy"로, [Java Version]을 "11"로, Name은 "Sample", Package 명은 "sample"로 했습니다.
이 글을 보고 세팅하시는 분들은 PC 환경에 맞게 세팅을 수정해주시고 [Next >] 버튼을 클릭해주세요!

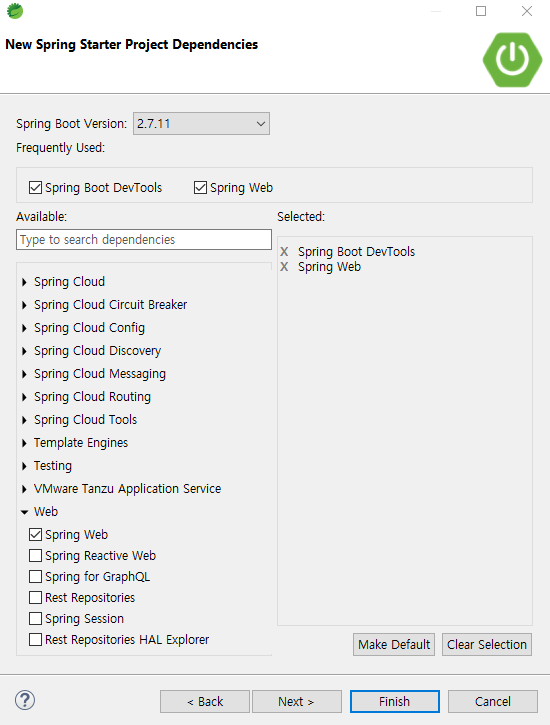
여기서는 스프링 부트 버전 및 의존성을 설정할 수 있어요!
지금은 간단한 웹 프로젝트를 실행할 예정이므로 아래 두 가지만 추가해줍시다🙂
[Developer Tools > Spring Boot DevTools]
[Web > Spring Web]
다른 의존성에 대한 도구들은 나중에 알아가보도록 하고 우선 [Next] 버튼을 클릭해줍시다!

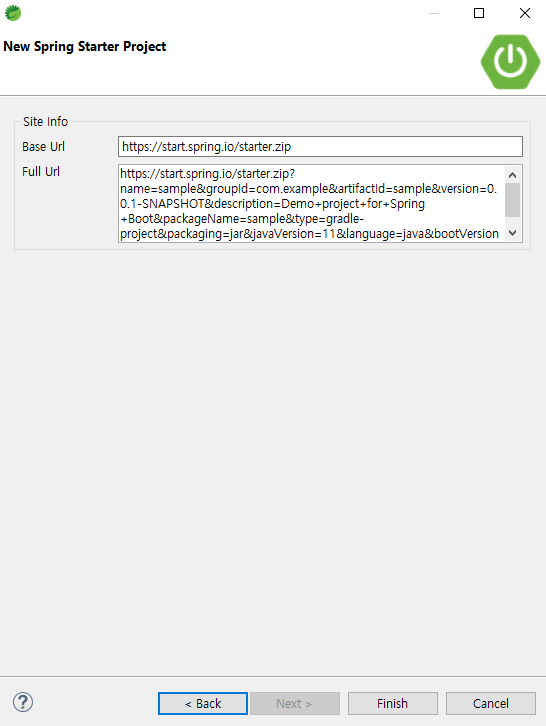
이 화면에서는 Spring Boot의 구성 정보를 확인할 수 있습니다.
아직 아무것도 모르므로 일단 [Finish] 버튼을 클릭해줍시다!

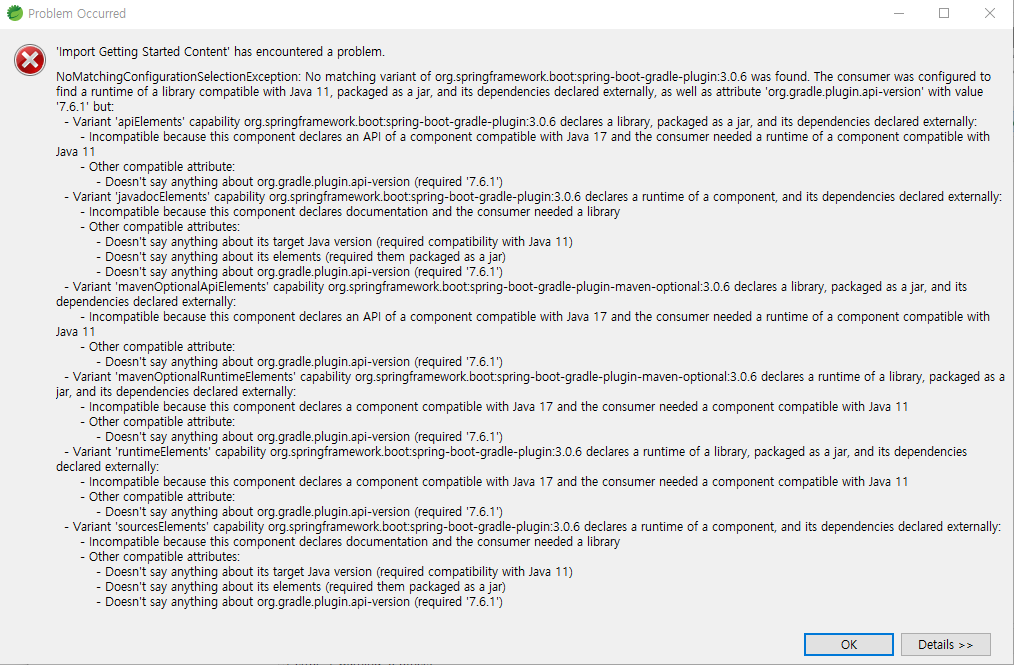
.....? 이 오류는 무엇인가...
오류 메세지:
'Import Getting Started Content' has encountered a problem.
NoMatchingConfigurationSelectionException
해당 내용을 구글링해서 찾아보니
Spring Boot 3.x 버전으로 사용하려면 JAVA 17 버전 이상으로 세팅이 되어야 한다는군요...
처음 다뤄보니 별 실수를 다하는군요..😂
여러분은 저같은 실수 하지 마시고 Spring Boot 버전을 JAVA 버전에 맞게 사용하세요!!
여튼 저는 생성했던 프로젝트를 삭제하고 아래와 같이 다시 생성했습니다.
(나중에는 JDK 17 버전 다시 설치하고 돌아오겠습니다ㅋㅋ)

처음과 다르게 Spring Boot 버전을 2.7.11로 세팅하고 프로젝트를 생성했습니다!
.

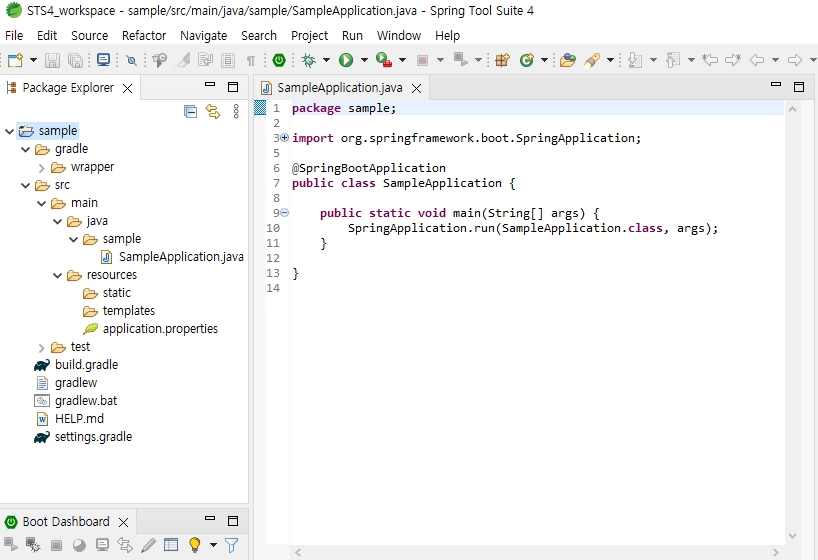
이번에는 문제 없이 정상적으로 생성이 된 것 같군요..!
그렇다면 이제 실제로 Run을 시켜보도록 하겠습니다.
.
프로젝트를 우클릭한 상태에서 [Run As > Spring Boot App] 을 클릭해주세요!

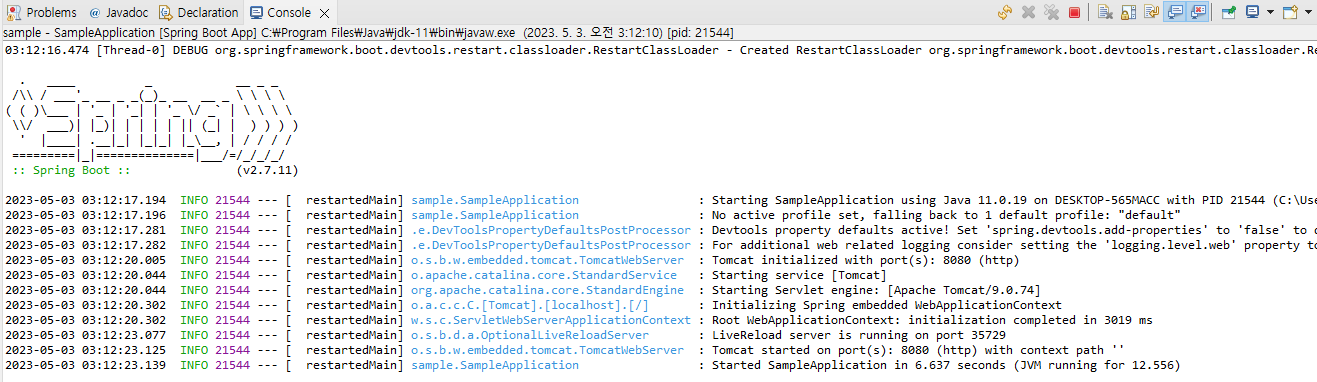
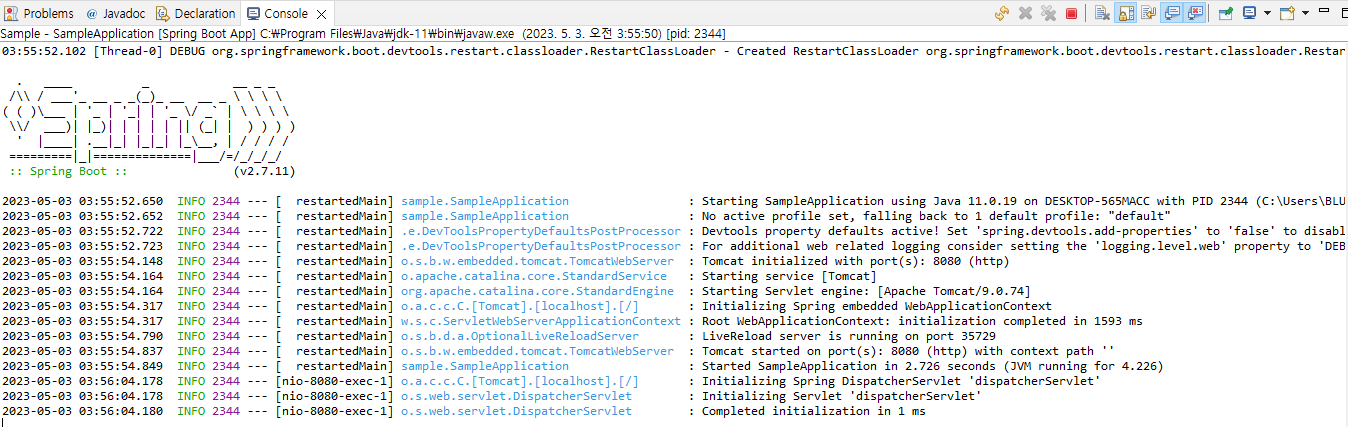
콘솔 창을 보면 위와 같이 출력된 것을 볼 수 있습니다!
이 중에서 5번째 줄을 살펴보자면,

STS에 내장된 Tomcat 서버가 8080 포트로 구동되었다는 사실을 알 수가 있습니다!
그럼 이제, Browser에 접속해서 결과를 볼까요?
.
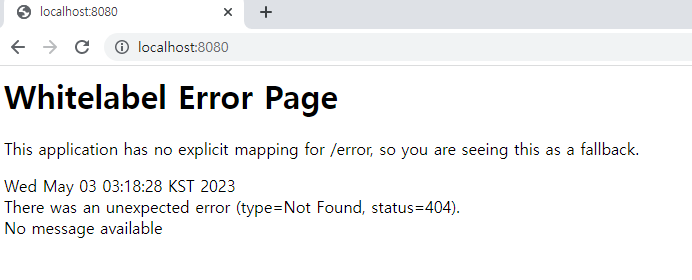
브라우저를 하나 띄워주시고 "localhost:8080"을 입력해서 접속해주세요!

....??? 이번엔 또 무엇인가..싶겠지만 이번에는 다행히 정상적인 결과입니다.
프로젝트를 띄우기는 했지만 화면에 보이는 부분은 자동으로 만들어지지 않기 때문에 이런 화면이 나온 것이죠!
.
프로그래밍의 첫 관문인 "Hello World!"를 띄워보면 조금이나마 감을 잡을 수 있을 것 같네요 ㅎㅎ
이번엔 sample package 밑에 Controller 패키지를 생성해봅시다!

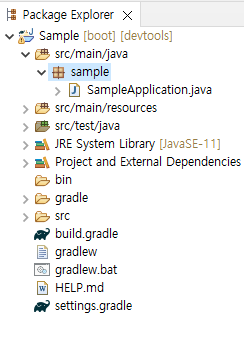
위 화면에서 sample 패키지를 우클릭 한 후 [New > Package]를 클릭합니다!
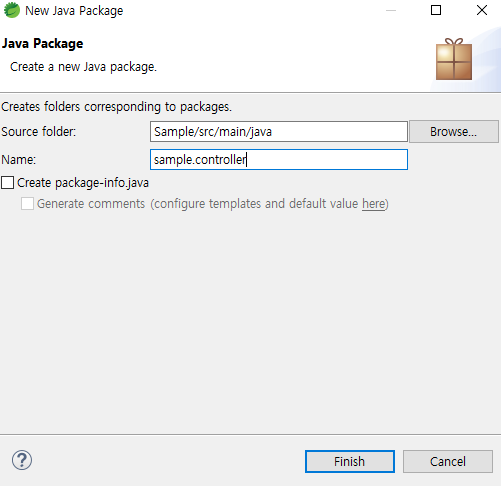
화면을 띄웠다면 [Name]에 "sample.controller"를 입력해준 후 [Finish] 버튼을 클릭합니다.

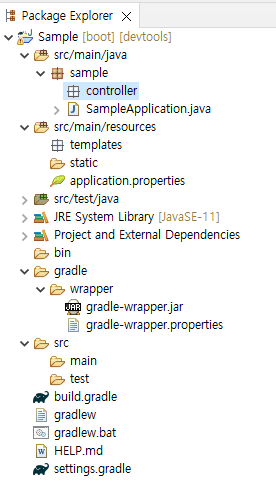
[Finish] 버튼을 클릭하여 완료하면 아래 화면과 같이
sample 패키지 안에 controller 패키지가 추가된 것을 볼 수 있습니다!

이제 controller 패키지 밑에 HelloWorldController 클래스를 생성해봅시다!
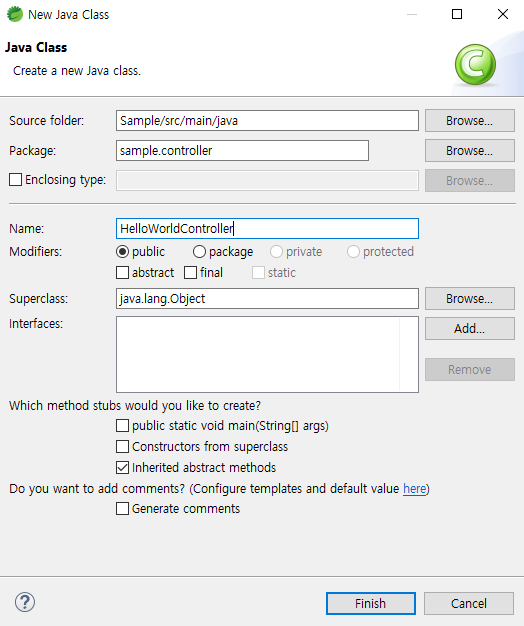
controller 패키지 우클릭 후 [New > Class]를 클릭해주세요!

Name에만 "HelloWorldController"라고 이름합시다.
원래 Java에서는 [public static void main(String[] args)] 항목을 추가하지만
여기서는 그럴 필요 없이 여러 어노테이션들이 대신 기능을 수행해줄겁니다 ㅎㅎ
.
[Finish] 버튼을 클릭하면 아래와 같이 나올 겁니다.

자, 이제 여기다가 아래의 코드를 작성해볼까요?
package sample.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloWorldController {
@RequestMapping("/")
public String hello() {
return "Hello World!";
}
}코드에 대하여 짤막하게 설명하자면,
@RestController 어노테이션은 REST 컨트롤러 기능을 수행하도록 하는 어노테이션이며,
@RequestMapping 어노테이션은 해당 메서드를 실행할 수 있는 주소를 설정하는 어노테이션입니다.
여기서는 기본 주소를 " / "로 지정하였습니다.
대충 설명했지만 나중에 조금 더 복잡한 코드가 나올 때 자세히 설명드릴 수 있을 것 같아요!
우선 작성한 코드를 가지고 다시 한 번 프로젝트를 실행하겠습니다!

로그도 정상적으로 실행이 되었구요!

무사히 "Hello World!"도 띄웠습니다!
.
조금은 다사다난 했지만 Spring Boot의 첫 발걸음을 뗀 기분입니다!
첫 발걸음을 떼는 다른 분들은 저보다는 덜 실수하기를 바라며 이만 글을 마치겠습니다😀
감사합니다!

'Java 공부하기 > Spring Boot' 카테고리의 다른 글
| [JAVA/Spring Boot] STS4_JAVA 11 설정 오류 (0) | 2023.12.06 |
|---|---|
| [JAVA/Spring Boot] Windows 환경에서 STS 4 설치하기 (0) | 2023.05.01 |