안녕하세요 워누입니다😀
오늘은 자바스크립트를 입문하시는 분들이라면 꼭 알아야 할 상식 중 하나인
var 키워드와 let 키워드의 차이점에 대해서 포스팅해보고자 합니다.
해당 내용은 가장 기본적이기에 자바스크립트 개발자(신입)로 입사지원 시 기술면접에서 물어보기도 하니,
필요하신 분들에게 도움이 되기를 바라며 글을 시작해보겠습니다!🤗🤗🤗
** 차이점만 간략하게 알고 싶으신 분들은 스크롤을 아래로 내려 표만 보셔도 됩니다(☞゚ヮ゚)☞ **
var 키워드, let 키워드 모두 아래처럼 변수 선언 시 사용한다는 것은 아실 거라 믿습니다!
var num1 = 12;
let num2 = 34;
두 키워드가 차이가 없다면 굳이 var, let을 구분하지 않았겠죠?
차이점을 알기 위해서 정확하게 알아두어야 할 개념이 두개 정도 있으니 함께 보면서 알아봅시다!
1. 스코프(유효 범위)
특정 변수를 사용할 수 있는 유효 범위를 '스코프'라고 합니다.
흔히 조건문, 반복문, 대괄호 등으로 만들어 지는데요, 아래 간단한 예시로 보여드릴게요!
// 전역 스코프
{
// 스코프 A
{
// 스코프 A-1
}
}
{
// 스코프 B
}위 예시에서 대괄호로 감싼 부분이 하나의 유효 스코프입니다!
추가로 전역 스코프는 "가장 외곽에 있는 코드를 입력할 수 있는, 전체가 유효한 범위"라는 개념이고 이러한 전역 스코프를 포함해서 스코프의 갯수는 총 4개임을 알수 있습니다..!
이 개념을 잘 숙지하시고 아래 예시를 봐주세요!
(다른 html 코드는 생략하고 script 부분만 보여드릴게요!)
<script>
{
// 스코프 A
var num = 12;
}
{
// 스코프 B
alert(num);
}
// 전역 스코프
alert(num);
</script>var 키워드로 스코프 A에서 선언 후 스코프 B와 전역 스코프에서 alert으로 출력 시
두 명령어 모두 정상적으로 실행되어 아래 이미지가 두번 출력됨을 알 수 있을 것입니다.

즉, var 키워드로 선언한 변수는 다른 스코프에서도 사용할 수 있다는 이야기가 되죠..!
그럼 이번엔 var 키워드를 let 키워드로 바꿔볼까요?
<script>
{
// 스코프 A
let num = 12;
}
{
// 스코프 B
alert(num);
}
// 전역 스코프
alert(num);
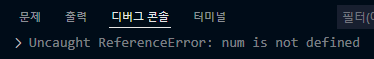
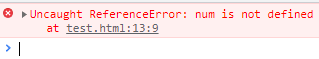
</script>실행하면 정상적으로 alert이 뜨지 않을 건데요,
VS Code에서 실행하여 디버그 콘솔 창을 확인하거나
브라우저 실행 시 개발자 도구 등을 통해 아래와 같은 오류 메세지가 출력됨을 확인할 수 있습니다!


위 오류 메세지의 뜻은 num이라는 변수명이 정의되지 않았다는 의미인데요,
이렇게 두가지 테스트를 통해 var 키워드와 let 키워드의 차이점을 확인했으니 한번 정리해보죠!
var 키워드 : 전역 스코프 위치에 변수를 선언하는 키워드
let 키워드 : 특정 스코프 내부에서만 유효한 변수를 선언하는 키워드
스코프 범위에 따라 구분을 해보았는데요,
이로 인해 let 키워드는 특정 스코프 내부에서만 변수를 사용 후 스코프를 벗어나면 영향을 끼치지 않아 메모리 등 시스템 자원을 적절하게 이용할 수 있는 반면 var 키워드는 그렇지 못하다는 단점이 있습니다🤔
위에서 설명드린 var 키워드의 특성을 제대로 이해하지 못하고 사용한다면 다양한 실수를 유발하기도 하는데요,
비동기 함수에서의 문제가 조금 대표적이기 때문에 잠깐 소개해드리도록 할게요!
<script>
for(var i=0; i<3; i++){
setTimeout(() => {
alert(i);
}, 1000*i);
}
</script>위 함수의 실행 결과를 한번 예측해봅시다.
setTimeOut() 함수는 첫 번째 매개변수에 넣은 코드(함수)를 두 번째 매개변수에 넣은 시간 이후에 실행하게 만드는 함수인데요, 이 코드를 실행하면 0초 후 '0', 1초 후 '1', 2초 후 '2'를 출력할 거라 예상하실 거에요!
하지만 실제로 실행을 해보면...

...?
1초 간격을 두고 '3'을 3번 출력하게 되는데요,
1초 후에 i를 출력할 때 i는 이미 반복문을 수행 후 전역 스코프에 '3'으로 저장되었기 때문에 '3'만 3번 출력한 것입니다.
let 키워드를 사용하지 않으면서 위 현상을 방지하기 위해서는 아래와 같이 코드를 수정해서 사용하여야 했습니다.
<script>
for(var i=0; i<3; i++){
((i) => {
setTimeout(() => {
alert(i);
}, 1000*i);
})(i);
}
</script>딱 봐도 복잡해보이죠?
함수로 한번 감싸놓고 사용할 변수를 전달하는 방식이다 보니 코드가 지저분해진 것을 볼 수 있어요...😮
그래도 실행해보면 아래와 같이 출력은 정상적으로 진행됩니다.



하지만 이것을 let으로 바꾸면...!
<script>
for(let i=0; i<3; i++){
setTimeout(() => {
alert(i);
}, 1000*i);
}
</script>복잡하지도 않고 실행결과는 처음 예상한 것처럼 0, 1, 2를 순서대로 출력되는 것을 볼 수 있어요!
이런 식으로 var 키워드의 단점을 let 키워드로 보완할 수 있답니다!
2. 재선언
재선언이란 같은 이름으로 변수 또는 상수를 다시 선언하는 것을 말하는데요,
var 키워드는 재선언을 허용하는 반면 let 키워드는 재선언을 허용하지 않습니다.
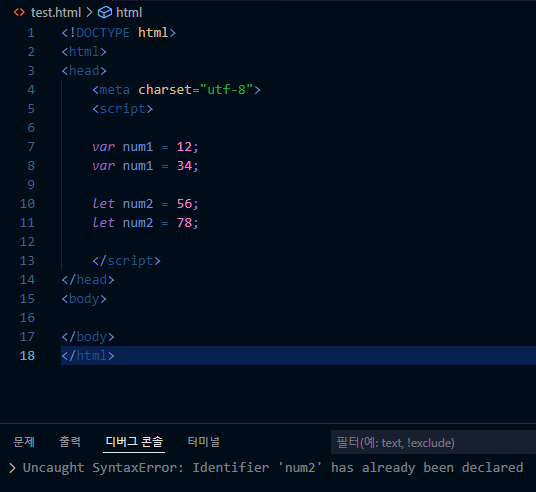
VS Code를 통해 테스트한 결과를 바로 보여드릴게요!

var 키워드로 선언한 num1 변수는 재선언해도 문제 없이 넘어갔지만, num2는 재선언 시 이미 선언되었다는 뜻의 오류 메세지가 출력되었다는 것을 볼 수 있었습니다!
이렇게 보면 var 키워드 보다는 let 키워드를 쓰는게 좋겠다 생각이 드시겠지만, let 키워드는 ECMAScript 6에서 추가된 개념이기에 기존에 작성된 프로그램들은 대부분 var 키워드를 사용했을 것입니다!
또한 let 키워드는 인터넷 익스플로러에서는 지원하지 않기에 let 키워드를 사용하여 개발한 경우 인터넷 익스플로러에서는 정상적으로 동작하지 않는다는 특이사항이 있답니다.
(어차피 올해 하반기에는 익스플로러 이용 자체가 종료되어서 큰 의미를 두지 않아도 될것 같네요😐)
여기까지 두 키워드의 차이점을 알아보았습니다!
글이 너무 기니까 아래 표를 통해 한번 더 정리해보록 할게요:)
| 키워드 | 유효 범위 | 재선언 가능 여부 |
| var | 전역 스코프 | 가능 |
| let | 특정 스코프 내에서만 사용 | 불가능 |
사실 이 간단한 내용을 작성하기 위해 위에서 쓸데없이 설명이 길었던 것 같긴 하지만
확실하게 알아두면 좋을 것 같아 정리해보았습니다!
자바스크립트 개발 입문자 분들에게 도움이 되길 바라며 여기서 글을 마무리하겠습니다:)

'Javascript' 카테고리의 다른 글
| [Javascript] 자바스크립트의 대표적인 버그를 알아봅시다! (0) | 2022.02.03 |
|---|---|
| [Javascript] for in/for of 반복문 다뤄보기! (0) | 2022.01.19 |
| [Javascript] 최대한 짧게 써보는 조건문...? (0) | 2022.01.06 |
| [Javascript] 문자열 입력받기, yes/no 처리 :: prompt(), confirm() (0) | 2022.01.02 |